pycharm設置python文件模板信息過程圖解
在pycharm中設置python腳本的文件模板,讓文件創建的時候就自動寫上一些相關信息:
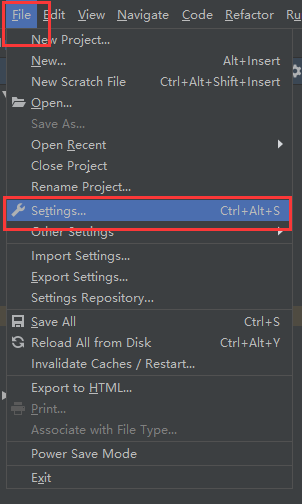
1、進入pycharm的File->settings:

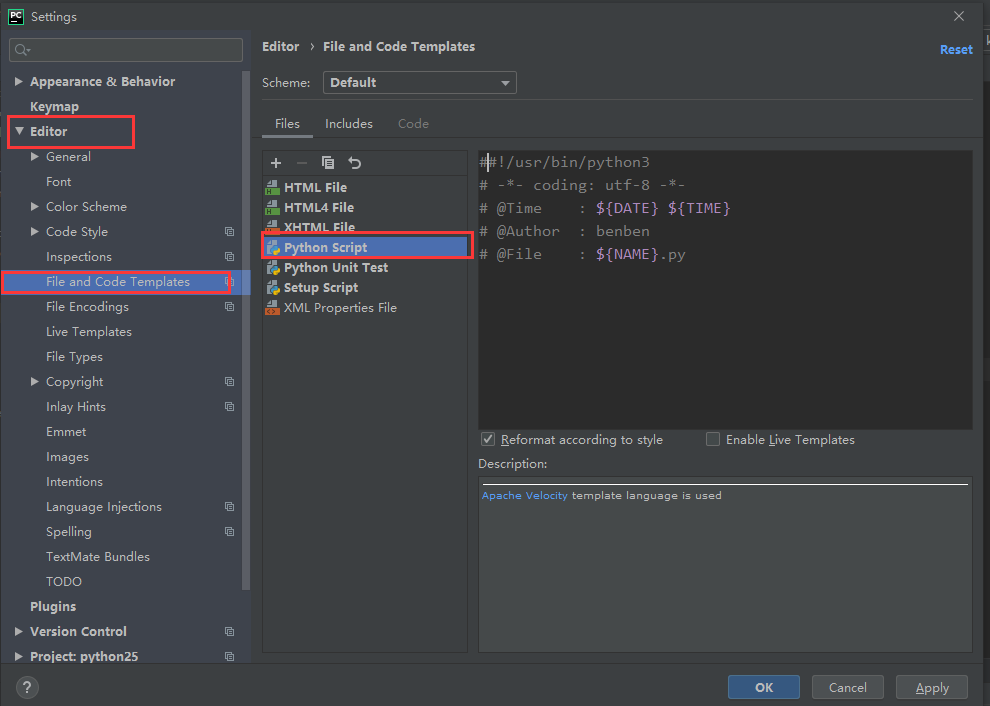
2、依次點擊:Editor->File and Code Templates->Python Script:

3、填寫上一下內容即可:
##!/usr/bin/python3# -*- coding: utf-8 -*-# @Time : ${DATE} ${TIME}# @Author : benben# @File : ${NAME}.py
4、其他可用的預定義文件模板變量為:
$ {PROJECT_NAME} - 當前項目的名稱。
$ {NAME} - 在文件創建過程中在“新建文件”對話框中指定的新文件的名稱。
$ {USER} - 當前用戶的登錄名。
$ {DATE} - 當前的系統日期。
$ {TIME} - 當前系統時間。
$ {YEAR} - 今年。
$ {MONTH} - 當月。
$ {DAY} - 當月的當天。
$ {HOUR} - 目前的小時。
$ {MINUTE} - 當前分鐘。
$ {PRODUCT_NAME} - 將在其中創建文件的IDE的名稱。
$ {MONTH_NAME_SHORT} - 月份名稱的前3個字母。 示例:1月,2月等
$ {MONTH_NAME_FULL} - 一個月的全名。 示例:1月,2月等
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備