Python如何使用27行代碼繪制星星圖
前言
每一個(gè)孩子都像星空中的一顆星星,散發(fā)著自己所特有的光芒照亮著整個(gè)夜空。今天就帶大家用27行Python代碼繪制一幅滿天星吧。

全局設(shè)置
在繪制滿天星的過(guò)程中要運(yùn)用到turtle工具,它是Python的標(biāo)準(zhǔn)庫(kù),也可以形象的稱它為海龜庫(kù),它可以描繪繪圖的軌跡,操作簡(jiǎn)單、快捷。首先,我們要做一些有關(guān)全局的設(shè)置

這一步主要是對(duì)turtle的畫(huà)筆大小、繪畫(huà)延遲以及畫(huà)布大小進(jìn)行設(shè)置。
繪制一個(gè)五角星
繪制滿天星的關(guān)鍵就在于如何繪制出一個(gè)五角星,接下來(lái)通過(guò)創(chuàng)建一個(gè)有關(guān)繪畫(huà)五角星的函數(shù)

上述代碼中主要涉及了turtle庫(kù)的api,在代碼注釋中已經(jīng)做了詳細(xì)的說(shuō)明,就不再進(jìn)行贅述了。
重復(fù)繪制
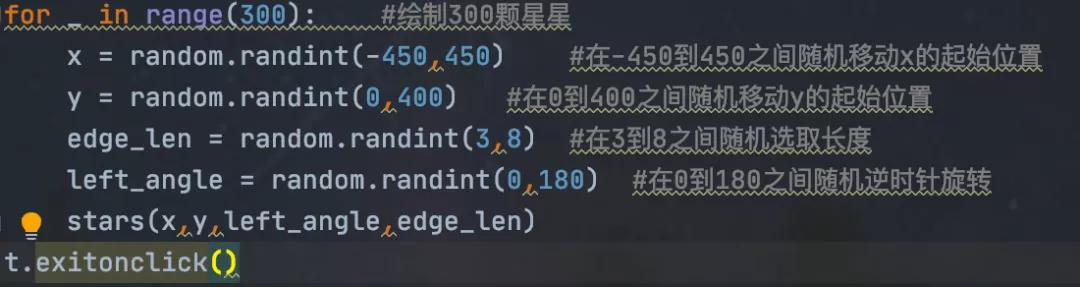
繪制出一個(gè)五角星之后,就可以通過(guò)不斷的調(diào)用stars函數(shù)來(lái)實(shí)現(xiàn)滿天星的效果了,詳細(xì)代碼如下

效果展示
接下來(lái)讓我們將分散的代碼組合起來(lái),一起看看效果吧

以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. CSS清除浮動(dòng)方法匯總2. js開(kāi)發(fā)中的頁(yè)面、屏幕、瀏覽器的位置原理(高度寬度)說(shuō)明講解(附圖)3. HTML5實(shí)戰(zhàn)與剖析之觸摸事件(touchstart、touchmove和touchend)4. React優(yōu)雅的封裝SvgIcon組件示例5. XML入門(mén)的常見(jiàn)問(wèn)題(三)6. CSS百分比padding制作圖片自適應(yīng)布局7. XML 非法字符(轉(zhuǎn)義字符)8. 不要在HTML中濫用div9. 深入了解React中的合成事件10. TypeScript實(shí)現(xiàn)十大排序算法之歸并排序示例詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備