python3 requests 各種發(fā)送方式詳解
大凡人世間的痛苦,多是因放不下有時(shí)候我常想,痛苦,該是時(shí)光刮給生命的一場(chǎng)颶風(fēng)吧生活,本就是以這樣一種特別的方式,掀起遮蓋的一切,讓你看到人生的真相。
一、什么是requests,怎么安裝requests 是python 的一個(gè)模擬發(fā)送請(qǐng)求的庫(kù), 基本上調(diào)用別人接口的時(shí)候,這個(gè)是現(xiàn)在主流安裝的話 直接pip就行了
pip install requests二、requests 模塊的使用
我們通常進(jìn)行請(qǐng)求之前都會(huì)先去postman上面去模擬一遍,看是否請(qǐng)求的通,然后再進(jìn)行接口模擬,下面的介紹都是一個(gè)postman的圖 之后就是用請(qǐng)求的代碼這樣看起來(lái)比較直觀一點(diǎn)
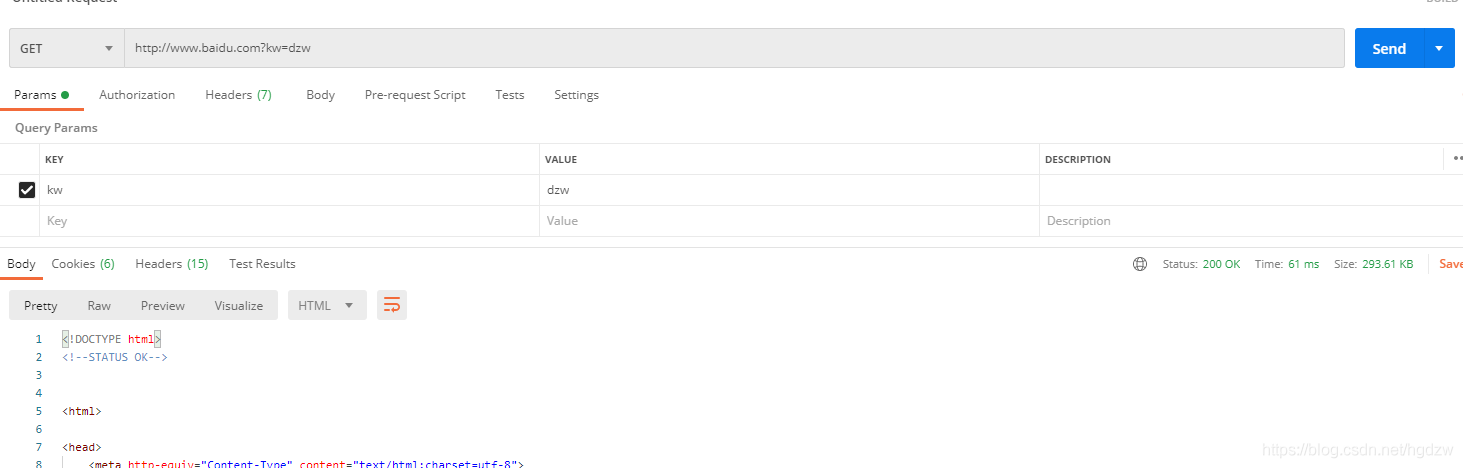
2.1 get請(qǐng)求(最基本的請(qǐng)求)
直接進(jìn)行一個(gè)get請(qǐng)求的代碼是這樣的
# 導(dǎo)入模塊import requests# 定義請(qǐng)求地址url = ’http://www.baidu.com/’# 定義自定義請(qǐng)求頭headers = { 'User-Agent':'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/90.0.4430.85 Safari/537.36'}# 定義 GET 請(qǐng)求參數(shù)params = { 'kw':'dzw'}# 使用 GET 請(qǐng)求參數(shù)發(fā)送請(qǐng)求response = requests.get(url,headers=headers,params=params)# 獲取響應(yīng)的 html 內(nèi)容html = response.text2.2 post請(qǐng)求 form-data 格式的

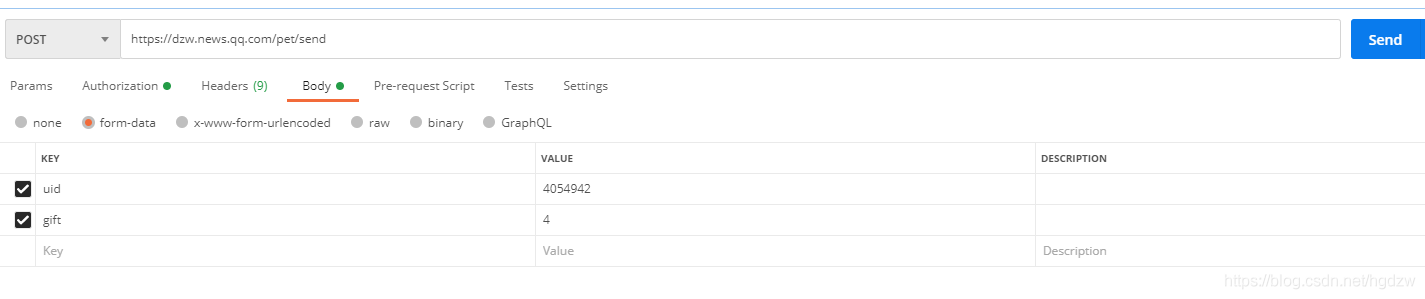
這樣是post 表單傳參,這樣基本上也用來(lái)文件上傳
# 導(dǎo)入模塊import requests# 定義請(qǐng)求地址url = ’https://dzw.news.qq.com/pet/send’# 定義 fomedata 請(qǐng)求參數(shù)m = MultipartEncoder(fields={'uid':'4054942','gift':'4'} )# 定義自定義請(qǐng)求頭 并且制定類型headers = { 'User-Agent':'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/90.0.4430.85 Safari/537.36', 'Content-Type':m.content_type}# 使用 POST 請(qǐng)求參數(shù)發(fā)送請(qǐng)求response = requests.post(url,headers=headers,data= m)# 獲取響應(yīng)的 html 內(nèi)容html = response.text2.3 post 請(qǐng)求上傳文件和別的參數(shù)

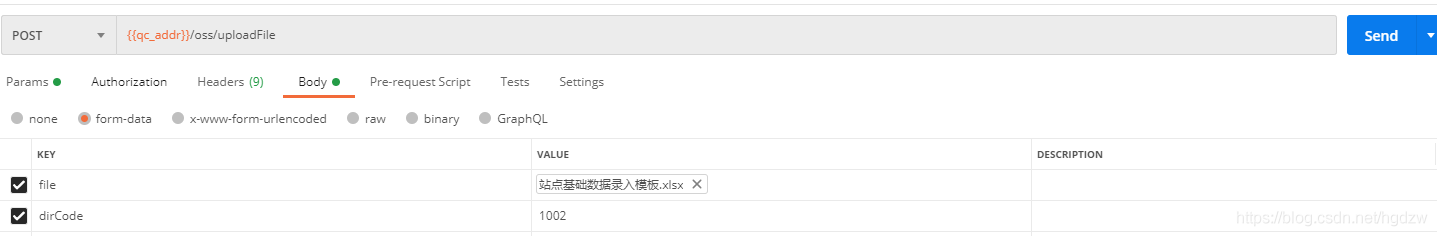
這里是文件和dirCode 兩個(gè)參數(shù) 在post請(qǐng)求的時(shí)候 就要把他單獨(dú)來(lái)傳
# 導(dǎo)入模塊import requests# 定義請(qǐng)求地址url = ’http://127.0.0.1:8183/oss/uploadFile’headers = {# 注意這里不能指定 Content-Type 'User-Agent':'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/90.0.4430.85 Safari/537.36'}# 這里指定dirCode 別的參數(shù)m = { 'dirCode': '1002' } # 這里指定文件files = {’file’: open(’站點(diǎn)基礎(chǔ)數(shù)據(jù)錄入模板.xlsx’, ’rb’)} # 使用 POST 請(qǐng)求參數(shù)發(fā)送請(qǐng)求 response = requests.post(url,headers = hearders, data= m,files = files)# 獲取響應(yīng)的 html 內(nèi)容html = response.text2.4 post 請(qǐng)求 json 形式的(常用)

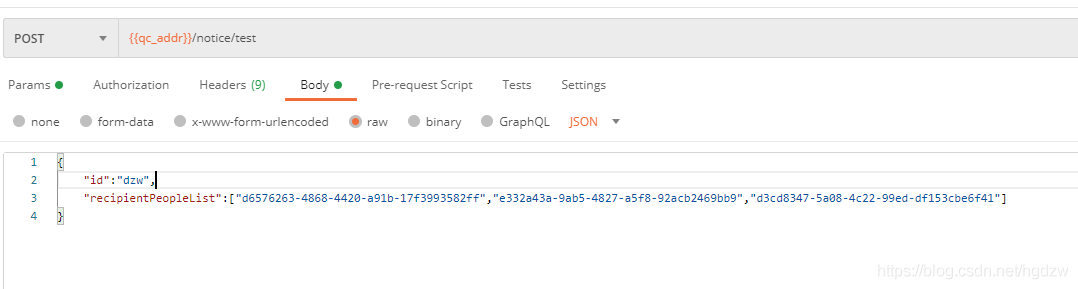
這個(gè)是最常用的json形式的傳參
# 導(dǎo)入模塊import requests# 定義請(qǐng)求地址url = ’http://127.0.0.1:8183/notice/test’headers = {# 這里指定 Content-Type 是json 格式的'Content-Type':'application/json', 'User-Agent':'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/90.0.4430.85 Safari/537.36'}# 指定參數(shù) data = {'id':'dzw','recipientPeopleList':['d6576263-4868-4420-a91b-17f3993582ff','e332a43a-9ab5-4827-a5f8-92acb2469bb9','d3cd8347-5a08-4c22-99ed-df153cbe6f41'] }# 發(fā)起請(qǐng)求 注意 data 是放在json 里面的response = requests.post('http://127.0.0.1:8183/notice/test',headers = hearders, json = data)# 打印參數(shù)print(response.text)三、總結(jié)
在使用這個(gè)庫(kù)進(jìn)行請(qǐng)求的時(shí)候,經(jīng)常會(huì)忘了之前的哪種請(qǐng)求怎么用的,然后踩了一些坑 正好這里寫(xiě)下來(lái)記錄一下
到此這篇關(guān)于python3 requests 各種發(fā)送方式的文章就介紹到這了,更多相關(guān)python requests發(fā)送內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 詳解CSS開(kāi)發(fā)過(guò)程中的20個(gè)快速提升技巧2. asp讀取xml文件和記數(shù)3. .Net Core使用Coravel實(shí)現(xiàn)任務(wù)調(diào)度的完整步驟4. 如何使用ASP.NET Core 配置文件5. 常見(jiàn) PHP ORM 框架與簡(jiǎn)單代碼實(shí)現(xiàn)6. 一篇文章帶你了解JavaScript-語(yǔ)句7. PHP下載CSS文件中的圖片8. ASP+ajax實(shí)現(xiàn)頂一下、踩一下同支持與反對(duì)的實(shí)現(xiàn)代碼9. .Net core 的熱插拔機(jī)制的深入探索及卸載問(wèn)題求救指南10. XML 取得元素的字符數(shù)據(jù)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備