文章詳情頁
點擊普通dom元素的時候, 怎么讓輸入法響應,并獲取輸入的文字?
瀏覽:151日期:2024-05-27 11:01:21
問題描述

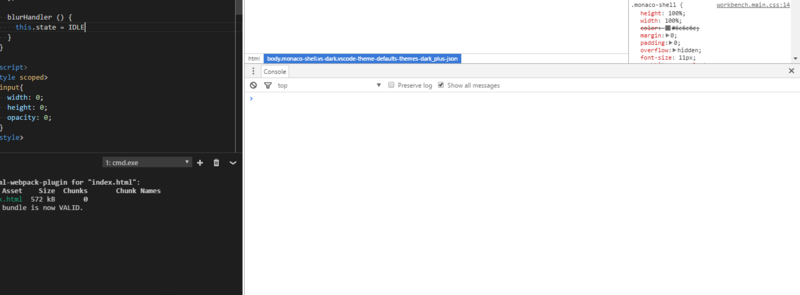
像 VSCODE 這樣, 點擊之后右下角的輸入法就彈出來了。我試過用隱藏 input , 但是隱藏 input 不能獲取焦點, 把 input 的長寬設置為0, 然后弄透明到是可以實現。 但是 vs 的頁面里沒有 input 。 剛忘了說, 不能用 contentEditable
問題解答
回答1:用透明的textarea或input,然后用position和z-index定位遮住那個元素。
排行榜

 網公網安備
網公網安備