文章詳情頁
javascript - js 萬物皆對象的問題
瀏覽:172日期:2024-03-05 14:25:27
問題描述
各位好,由于鄙人js基礎較差,在工程中遇到基礎問題較多,尤其是“萬物皆對象”這個理念。就比如:
1、$scope.dataArr={};我要為其增加屬性,$scope.dataArr.currTopic=xxxx就是錯誤的;然而$scope.dataArr[currTopic]是正確的。
2、$scope.dataArr 中有一個key 名為 currTopic,初始value為[ ]。我要為currTopic的value增加值,即想push元素到[ ]中去。使用$scope.dataArr.currTopic.push( xxx ) 又是錯誤的。$scope.dataArr[currTopic].push( xxx ) 是正確的。
這是為什么?
問題解答
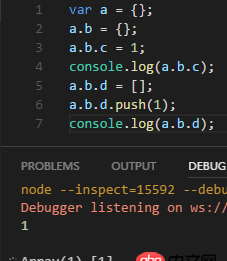
回答1:點訪問和[]訪問屬性是一樣的,并不會報錯,測試結果下圖:
請貼出錯誤提示信息
var $scope={};$scope.dataArr={};$scope.dataArr.currTopic='XXXXX';$scope.dataArr['currTopic']='YYYYYY';$scope.dataArr.currTopic=[];$scope.dataArr.currTopic.push('AAAAAAA');$scope.dataArr['currTopic'].push('BBBBBB');
標簽:
JavaScript
相關文章:
排行榜

 網公網安備
網公網安備