文章詳情頁
css - 網頁寬高固定且大于瀏覽器(react)
瀏覽:186日期:2023-10-02 15:29:32
問題描述
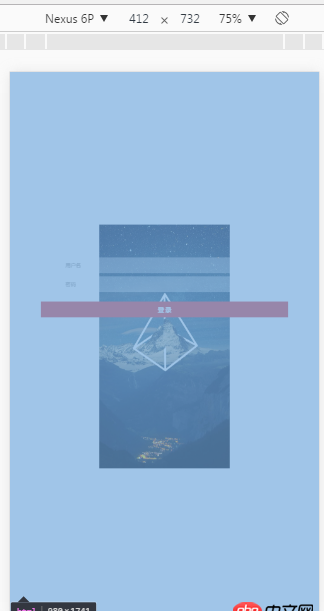
把網頁放入react框架后,打開html文件,并切換到chrome 的 devtool編輯頁面,寬高就固定,而且是比手機屏幕大好幾倍。在非devtool下則,不會發生這個現象。
問題解答
回答1:試著在 <head> 里面加上:
<meta name='viewport' content='width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no'>
標簽:
CSS
相關文章:
1. 如何解決Centos下Docker服務啟動無響應,且輸入docker命令無響應?2. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?3. 微信小程序session無法緩存的問題4. 怎么用 css3實現波浪底紋效果?5. vue.js - 關于Vue-cli項目在VPS中用Nginx部署完請求頁面app.js找不到提示404錯誤。6. docker 17.03 怎么配置 registry mirror ?7. html - 這種錯位的時間軸怎么布局,然后用css實現?8. 基于Nginx的Wordpress安裝失敗?9. css3 - 何時需要 flex-basis: 100% ?10. mysqld無法關閉
排行榜

 網公網安備
網公網安備