javascript - promise應用問題
問題描述
function loadImageAsync(url) { return new Promise(function(resolve, reject) { var image = new Image(); image.onload = function() { resolve(image); }; image.onerror = function() { reject(new Error(’Could not load image at ’ + url)); }; image.src = url; });}
想知道的是這個方法怎么用呢?我輸入了URL,然后再then里獲取對象image?可是我測了,沒有反應!
問題解答
回答1:loadImageAsync(’./img/news-1.png’).then((img) => { document.getElementById('app').appendChild(img) console.log(img)})
這么調用,在then的參數就是resolve的參數, 也就是image對象,把這個對象append到p上就可以實現功能
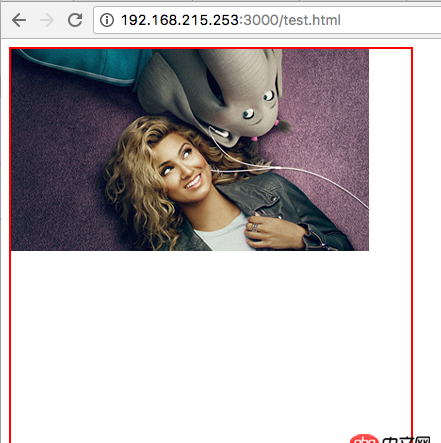
這是最終結果

loadImageAsync(url).then(function(img) { doSomething(); }).catch(function(err) { handleError(err); });回答3:
可以的 ,我在瀏覽器里試過了:
function loadImageAsync(url) { return new Promise(function(resolve, reject) { var image = new Image(); image.onload = function() { resolve(image); }; image.onerror = function() { reject(new Error(’Could not load image at ’ + url)); }; image.src = url; });}loadImageAsync(’https://www.baidu.com/img/bd_logo1.png’).then(function(){alert('jiazai wancheng')})
相關文章:
1. 淺談vue生命周期共有幾個階段?分別是什么?2. Java EE 6:JSF與Servlet + JSP我應該學習JSF嗎?3. java - hibernate正向工程生成一對多關系模型無報錯,但是只生成了一張表4. java - Spring使用@Autowired失效但是getBean()可以執行成功5. javascript - js正則匹配小括號中的內容6. macos - mac下docker如何設置代理7. index.php錯誤,求指點8. 微信開放平臺 - android 微信支付后點完成按鈕,后回調打開第三方頁面,屏幕閃動,求解決方法9. 微信公眾號在線生成二維碼帶參數怎么搞?10. css box-shadow 單邊 單角陰影

 網公網安備
網公網安備