文章詳情頁
javascript - 手淘國際版預先加載的html是如何實現的?
瀏覽:137日期:2023-09-09 17:29:00
問題描述



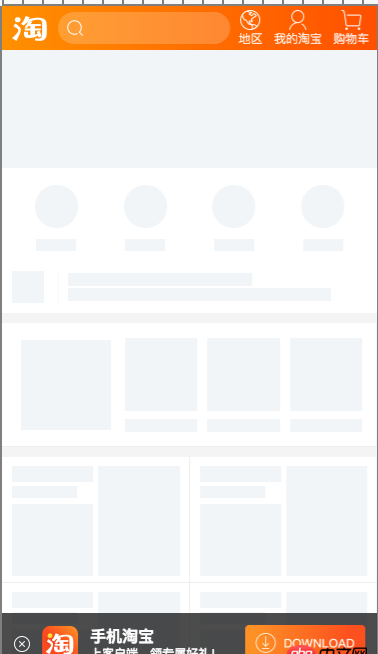
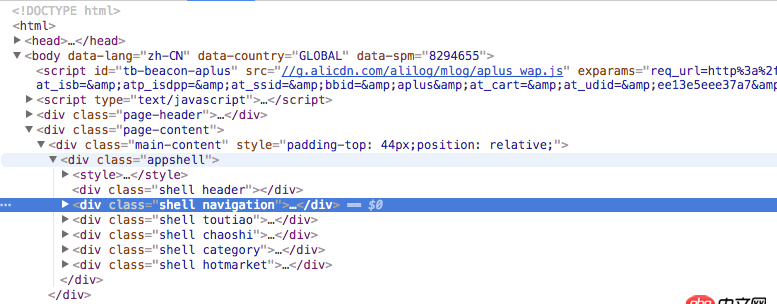
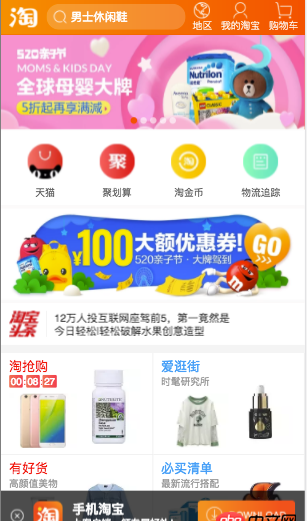
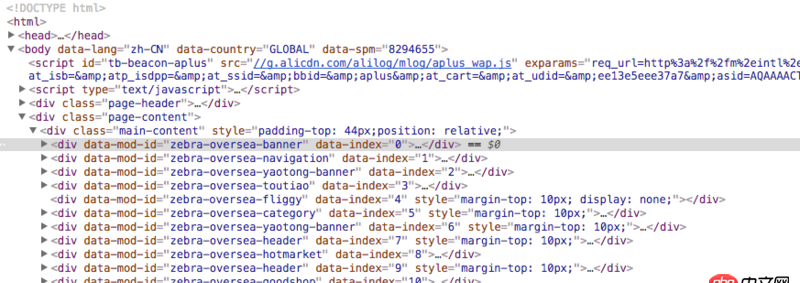
 注意看class=”main-content“ 內部,預先加載了一段p, 當數據請求過來后,用真實的p替換了之前的偽空白,想知道是如何實現的~
注意看class=”main-content“ 內部,預先加載了一段p, 當數據請求過來后,用真實的p替換了之前的偽空白,想知道是如何實現的~
問題解答
回答1:之前的 html 是服務端渲染直接返回的,而后面的是需要運行 js 之后生成的
回答2:這些數據是異步動態加載的,所以首屏先用這段p占位置,讓你看起來體驗更好,等你滑到相應的部分再去請求數據,你可以看一下網絡請求就清楚了。
標簽:
JavaScript
相關文章:
1. 在應用配置文件 app.php 中找不到’route_check_cache’配置項2. html按鍵開關如何提交我想需要的值到數據庫3. HTML 5輸入框只能輸入漢字、字母、數字、標點符號?正則如何寫?4. javascript - 請教如何獲取百度貼吧新增的兩個加密參數5. gvim - 誰有vim里CSS的Indent文件, 能縮進@media里面的6. 跟著課件一模一樣的操作使用tp6,出現了錯誤7. PHP類屬性聲明?8. javascript - JS請求報錯:Unexpected token T in JSON at position 09. objective-c - ios 怎么實現微信聯系列表 最好是swift10. java - 安卓接入微信登錄,onCreate不會執行
排行榜

 網公網安備
網公網安備