node.js - vue中 post數(shù)據(jù)遇到問題
問題描述
我在vue-cli中的dev-server.js中寫了post的接口
app.use(bodyParser.urlencoded({ extended: true }));var apiRouters = express.Router();// 寫幾個(gè)接口apiRouters.post(’/login’, function (req, res) { console.log(req.body);})app.use(’/api’, apiRouters);
然后在vue組件中用axios請(qǐng)求
methods: { submitForm(formName) {this.$refs[formName].validate((valid) => { if (valid) { alert(’submit!’); let loginParams = { username: this.ruleForm.account, password: this.ruleForm.checkPass }; this.axios.post(’/api/login’,loginParams).then(response => {console.log(response); }) } else { console.log(’error submit!!’); return false; }}); }, resetForm(formName) { console.log(’reset’); this.$refs[formName].resetFields(); }}
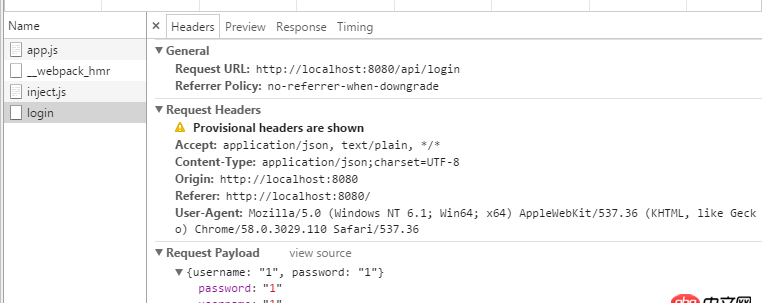
當(dāng)我請(qǐng)求時(shí)后端打出的req.body一直是一個(gè)空對(duì)象,但是我看了下瀏覽器明明是有post數(shù)據(jù)過去的

我想問問這是為啥==
問題解答
回答1:問題應(yīng)該出在你的dev-server.js里,你缺了對(duì)requestBody的正確處理,改成這樣:
app.use(bodyParser.json());app.use(bodyParser.urlencoded({ extended: true }));var apiRouters = express.Router();// 寫幾個(gè)接口apiRouters.post(’/login’, function (req, res) { console.log(req.body);})app.use(’/api’, apiRouters);
再試一次
回答2:你可以試試打印req或者打印一個(gè)數(shù)字1看看請(qǐng)求有沒有進(jìn)去。還可以res.send()一個(gè)值看能不能拿到。
相關(guān)文章:
1. 淺談vue生命周期共有幾個(gè)階段?分別是什么?2. macos - mac下docker如何設(shè)置代理3. node.js - Angular-webpack-Starter, 怎么把NodeJS添加進(jìn)項(xiàng)目里?4. html5 - vue項(xiàng)目中我用webpack編譯不成功5. javascript - 安裝了babel,不起作用6. html5 - 純CSS怎么做出這種一模一樣的導(dǎo)航條導(dǎo)航塊那里還有個(gè)下拉菜單,請(qǐng)大家指導(dǎo)一下7. index.php錯(cuò)誤,求指點(diǎn)8. 微信公眾號(hào)在線生成二維碼帶參數(shù)怎么搞?9. 微信開放平臺(tái) - android 微信支付后點(diǎn)完成按鈕,后回調(diào)打開第三方頁面,屏幕閃動(dòng),求解決方法10. 視頻 - html5 video的autoplay 在智能手機(jī)上不運(yùn)作?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備