后臺登陸的CSS和圖片加載不出來,查看之后發現沒有響應怎么解決
問題描述
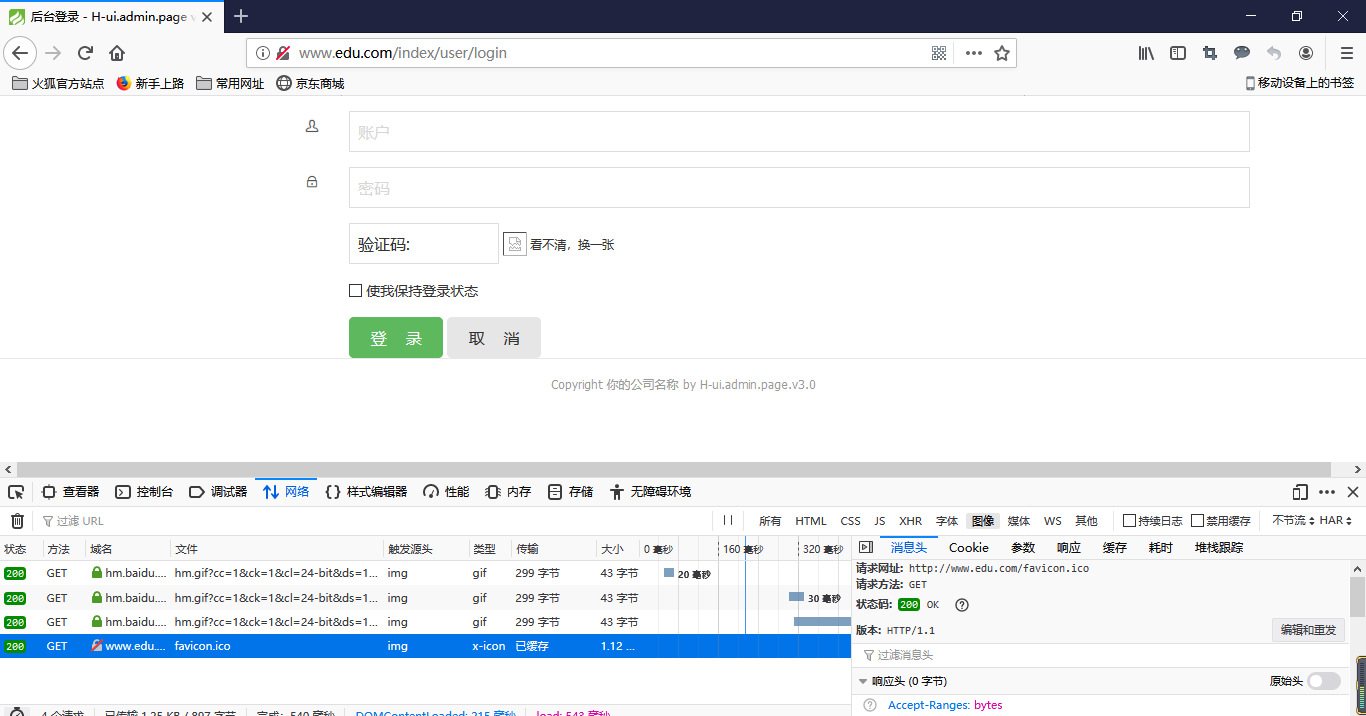
 請看上圖
請看上圖
問題解答
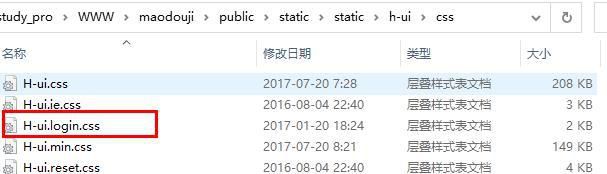
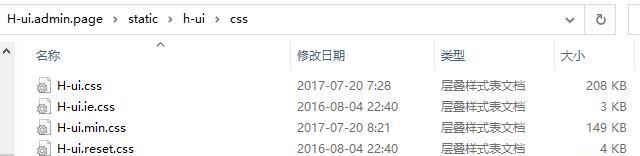
回答1:之所以顯示不了背景圖片是因為有個H-ui.login.css沒有
@charset "utf-8";/* -----------H-ui前端框架-------------* H-ui.login.css v2.2.1后臺登錄頁樣式* http://www.h-ui.net/* Created & Modified by guojunhui* Date modified 2015.6.5** Copyright 2013-2015 北京穎杰聯創科技*** All rights reserved.* Licensed under MIT license.* http://opensource.org/licenses/MIT**/html, body{ height:100%}body{font-size:14px}.header,.footer{ position:absolute; left:0; right:0; width:100%; z-index:99}.header{top:0; height:60px; background:#426374 url(../images/logo.png) no-repeat 0 center}.loginWraper{ position:absolute;width:100%; left:0; top:0; bottom:0; right:0; z-index:1; background:#3283AC url(../images/admin-login-bg.jpg) no-repeat center}.loginBox{ position:absolute; width:617px; height:330px; background:url(../images/admin-loginform-bg.png) no-repeat; left:50%; top:50%; margin-left:-309px; margin-top:-184px; padding-top:38px}@media (max-width:617px) {.loginbox{ width:100%; position:static; margin-top:0; margin-left:0;}}.loginBox .row{margin-top:20px;}.loginBox .row .form-label .Hui-iconfont{ font-size:24px}.loginBox .input-text{ width:360px}@media (max-width:617px) {.loginBox .input-text{ width:80%}}.yzm a{ color:#426374; font-size:12px}#span_msg{ font-size:14px; color:Red; line-height:40px; height:40px; margin-left:10px; width:160px;; float:left}.hd_msg{font-size:12px; color:#fff; height:30px; z-index:100;position: absolute; padding-left:50px; padding-top:5px}.hd_msg a{ color:#fff}.hd_msg a:hover{ color:#fff; text-decoration:underline}.footer{ height:46px; line-height:46px; bottom:0; text-align:center; color:#fff; font-size:12px; background-color:#426374}#ie6-warning{background:#fff url(/jscss/demoimg/201006/warning.gif) no-repeat 3px center;position:absolute;top:0;left:0;font-size:12px;color:#333;width:97%;padding: 2px 15px 2px 23px;text-align:left}#ie6-warning a {text-decoration:none}


老師有一些步驟沒有說,而且代碼中有些地方需要更改,有的H是大寫,但是文件中是小寫,而且圖片文件需要從H-ui中復制過來
回答3:這個代碼我運行了可以用的,你去看看public/static下有沒有你引用的文件。
回答4:肯定是引用路徑不對!代碼發出來

 網公網安備
網公網安備