javascript - promise mongoose 循環(huán)遍歷查詢
問題描述
let result = []; //存放查詢結果model.WithdrawModel.find({status:’processing’}, (err, doc) => { if (err) {console.log(err);res.json({ code: -1, msg: ’查詢失敗’});return; } else {doc.map((item) => { model.UserModel.findOne({phone:item.phone},’name IDcard bank bankCard bank_area bank_name’, (err, bankInfo) => {if (err) { console.log(err);} else { let obj = {}; Object.assign(obj, JSON.parse(JSON.stringify(item)), JSON.parse(JSON.stringify(bankInfo))); result.push(obj); console.log(result); } })});res.json({ code: 0, msg: ’查詢成功’, result: result});return; } });
循環(huán)遍歷查詢,上述 result 直接返回空值,請問怎么保證 doc.map 內部的查詢都結束之后再取出 result 的值?
問題解答
回答1:自問自答吧,也是受人指點。
promise.all 實現(xiàn)如下:
let result = []; //存放查詢結果let doc1 = []; //存放第一次查詢的結果model.WithdrawModel.find({status:’processing’}).exec().then((doc) => { doc1 = doc; const promises = doc.map(item => model.UserModel.findOne({phone:item.phone},’name IDcard bank bankCard bank_area bank_name’)); return Promise.all(promises);}).then((bankInfoList) => {//promise.all返回的結果是一一對應的 for(let i=0; i<doc1.length; i++){let obj = {};Object.assign(obj, JSON.parse(JSON.stringify(doc1[i])), JSON.parse(JSON.stringify(bankInfoList[i])));result.push(obj); } return new Promise((resolve, reject) => { resolve(result); }) }).then((result) => { return new Promise(() => {res.json({ code: 0, msg: ’查詢成功’, result: result});return; });}).catch((e) => { console.log(e); res.json({ code: -1, msg: ’查詢失敗’}); return;});
--------------------------------------補充-------------------------------------------------
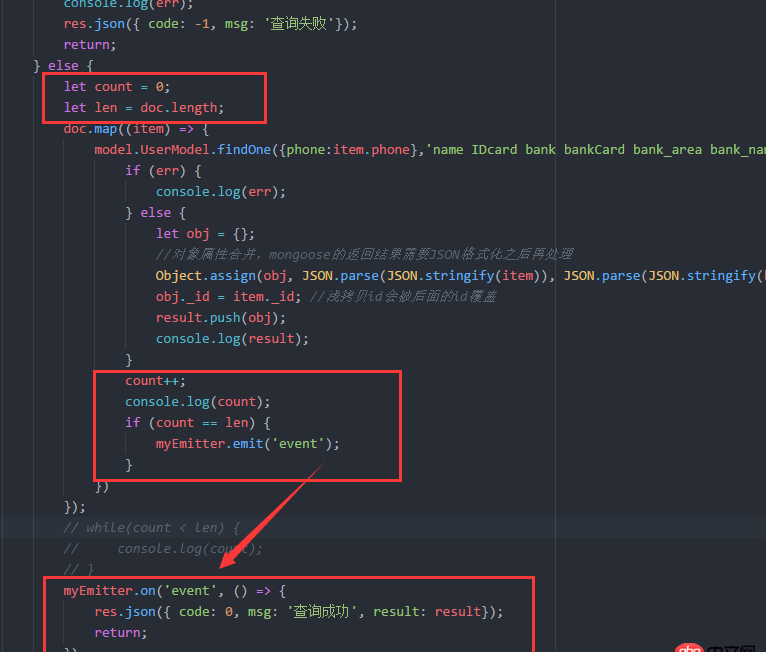
計數(shù)的思想仍然是可以實現(xiàn)的,使用 event 模塊即可:
由于Promise是異步調用,所以在所有的查詢之后使用return,會在還沒真正獲取到數(shù)據(jù)之后就返回,所以需要Promise內添加一個計數(shù)器count,在所有的Promise下,加一個循環(huán),當所有的doc都循環(huán)到了(count == doc.length),才可以輸出返回。
const deasync = require(’deasync’); // 引入deasync包...let result = []; //存放查詢結果model.WithdrawModel.find({status: ’processing’}, (err, doc) => { if(err) {console.log(err);res.json({code: -1, msg: ’查詢失敗’});return; } else {let count = 0, len = doc.length;doc.forEach((item, index) => { model.UserModel.findOne({phone: item.phone}, ’name IDcard bank bankCard bank_area bank_name’, (err, bankInfo) => {if (err) { console.log(err);} else { let obj = {}; Object.assign(obj, JSON.parse(JSON.stringify(item)), JSON.parse(JSON.stringify(bankInfo))); result.push(obj); console.log(result); }count++; });});deasync.loopWhile(() => count < len);res.json({code: 0, msg: ’查詢成功’, result: result});return; }});
相關文章:
1. angular.js - 如何從AngularJS遷移到Vue?2. css - AngularJS如何判斷不同情況設置不同背景色??3. css - 求推薦幾款好用的移動端頁面布局調試工具呢?4. javascript - jquery ajax 用jsonp的方式跨域訪問,為什么報錯5. CSS3 中 transition-duration 對 display: none/block 屬性無效?6. css3 - 根據(jù)效果,分析一下該動態(tài)是如何實現(xiàn)的?7. javascript - 如何利用vue組件 動態(tài)生成router-link8. javascript - jQuery中l(wèi)ive事件在移動微信端下沒有效果;代碼如下9. javascript - 微信小程序中設置頭像 里面的圖片路徑是怎么解決的 我把接口生成的路徑存到數(shù)據(jù)庫中 2次訪問時就顯示不出來了10. javascript - 微信小程序的分享問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備