css3 - column-width多列布局內容被截斷分開
問題描述
各位親,你們是否有人在使用 css3 的column-width多列布局,然后是否有碰到過內容被截斷分開的問題?然后你們是怎么解決的呢?謝謝~
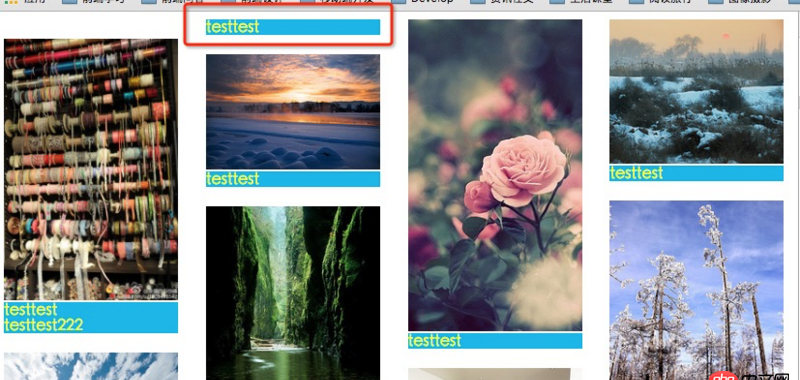
如圖(正常情況下,標題是要位于圖片下方的):

css代碼如下:
<style type='text/css'> .container { -webkit-column-width: 180px; -moz-column-width: 180px; -o-column-width: 180px; column-width: 180px; -webkit-column-gap: 25px; -moz-column-gap: 25px; -o-column-gap: 25px; column-gap: 25px; } .container .ul { width: 180px; margin: 20px 0; } .container .ul img { max-width: 100%; } .title { color: #ff0; background-color: #00b5e9; } </style>
html示例代碼如下:
<p class='container'> <p class='ul'><img src='http://www.gepszalag.com/wenda/images/P_00.jpg' /> <p class='title'>testtest </p> <p class='title'>testtest222 </p> </p> <p class='ul'><img src='http://www.gepszalag.com/wenda/images/P_01.jpg' /> <p class='title'>testtesttest </p> </p> <p class='ul'><img src='http://www.gepszalag.com/wenda/images/P_02.jpg' /> <p class='title'>testtesttest </p> </p> </p>
問題解答
回答1:兄弟,你這個問題最后怎么解決的。我也遇到了
回答2:你這個需要在內容box設置一個 height100%;overflow: auto;如果盒子不夠是不行的
分類區域(瀑布流標簽盒子)
內容區域盒子標簽(寬度100%,高度自動, width:100%,overflow: auto;),這里的100%代表的是瀑布流中一個盒子的100%(比如是分的3欄,就代表33.333333%的百分之百;如果你區的是四欄就代表25%的百分之百)內容盒子( height100%;overflow: auto;)
這個結構就完美了,由于本著授人魚又不如授人以漁的態度,代碼就不貼出來了,
相關文章:
1. 淺談vue生命周期共有幾個階段?分別是什么?2. macos - mac下docker如何設置代理3. java - Spring使用@Autowired失效但是getBean()可以執行成功4. css3 - flex box舊版可以實現新版中的wrap換行嗎?5. java - hibernate正向工程生成一對多關系模型無報錯,但是只生成了一張表6. Java EE 6:JSF與Servlet + JSP我應該學習JSF嗎?7. javascript - js正則匹配小括號中的內容8. javascript - webpack 怎么在壓縮時候刪除換行9. index.php錯誤,求指點10. 微信公眾號在線生成二維碼帶參數怎么搞?

 網公網安備
網公網安備