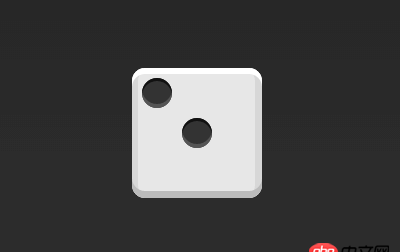
css3 - 如圖的flex骰子布局是怎么實現的?
問題描述
 看了阮一峰大神的博客是如下寫的,可是怎么都沒有效果
看了阮一峰大神的博客是如下寫的,可是怎么都沒有效果
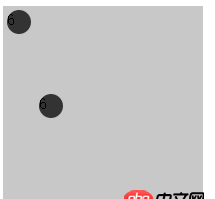
<p class='box'> <span class='item'></span> <span class='item'></span></p>.box { display: flex;}.item:nth-child(2) { align-self: center;}只能是如下的效果

問題解答
回答1:他的這個例子沒寫對,他頁面上還有其他一些例子是錯的
可以再增加第三個 item ,背景設為透明來隱藏然后 box 設置 justify-content: space-between
回答2:body{ background: rgb(44, 44, 44)} .box { display: flex; width: 200px; height: 200px; background: rgb(225,225,225); border-radius:10px; border:outset white 10px;}.item{ width: 30%; height: 30%; background: rgb(44, 44, 44); border-radius: 50%;}.item:nth-child(1) { margin: 5px } .item:nth-child(2) { align-self: center;}回答3:
樣式沒加,哥們
相關文章:
1. 如何解決Centos下Docker服務啟動無響應,且輸入docker命令無響應?2. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?3. objective-c - IOS 分享到微信 提示 應用消息數據錯誤4. android - 使用百度sdk調用SDKInitializer.initialize(this)時報錯?5. javascript - 微信h5發送圖文信息,部分設備點擊“發送”按鈕時沒反應,問題較難重現,如何能找到可能存在問題的點?6. javascript - 音樂播放器-圖片旋轉7. android - 為 AppBarLayout 設置的背景圖片 TransitionDrawable 為什么只在第一次打開的時候有效?8. javascript - js中遞歸與for循環同時發生的時候,代碼的執行順序是怎樣的?9. MySQL timestamp的默認值怎么設置?10. docker 17.03 怎么配置 registry mirror ?

 網公網安備
網公網安備