文章詳情頁
css - 網頁div區塊 像蘋果一樣可左右滑動 手機與電腦
瀏覽:211日期:2023-07-02 08:26:07
問題描述

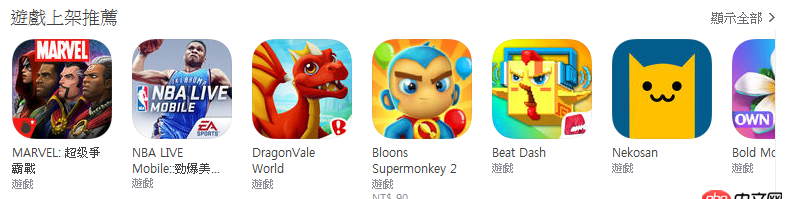
我想在手機與電腦上實現這個效果請問這該怎麼做...右邊還有app只是被暫時遮住滑鼠移過去可以左右滑動手機可以直接觸碰屏幕左右滑動在網頁上
問題解答
回答1:要不試一試swiper?
回答2:外面一個p,固定大小,position:relative;overflow:hidden; 里邊的內容position: absolute;,事件控制left: 左右移動。
回答3:類似于輪播的做法,只是輪播是一次切換一屏,這個你需要控制滑動多少,內容移動多少就行
回答4:`White-space: nowrap ;Overflow-x: auto ;`
標簽:
CSS
相關文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. docker start -a dockername 老是卡住,什么情況?3. 前端 - nginx里面怎么配置支持127.0.0.1:82下 html文件支持include4. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應5. phpstudy啟動不了服務里面的進程,怎么辦?6. angular.js - angurlarJS的安卓的微信端中用加載ngCookies會出錯的問題7. java - 微信開發遇到一個 bug。。access_token 有關的8. angular.js - 怎樣在使用ng-repeat屬性的標簽里面監聽單個事件,使其能夠單個改變CSS。9. node.js - 微信的自動回復問題10. 找一個權威、實戰的微信掃碼授權登錄網站的開發教程或者文章
排行榜

 網公網安備
網公網安備