一道關(guān)于 JavaScript 中 this 的題目的困惑
問題描述
看到很多資料說,哪個(gè)對(duì)象調(diào)用了這個(gè)函數(shù),這個(gè)函數(shù)中的 this 就指向這個(gè)對(duì)象。下面這個(gè)例子中,foo這個(gè)函數(shù),是通過 foo()這個(gè)語句調(diào)用的,為什么this 指向全局?并沒有 Window.foo( )這樣由全局對(duì)象調(diào)用呀?求教,多謝!
var x = 10;var obj = { x: 20, f: function () { var foo = function (){ console.log(this.x); } foo(); }};obj.f(); //10
問題解答
回答1:樓上講的有點(diǎn)問題,foo不是全局變量,簡(jiǎn)單點(diǎn)來判斷(非嚴(yán)格模式)就是:1.當(dāng)一個(gè)函數(shù)沒有被指定上級(jí)對(duì)象的時(shí)候,this指向window2.當(dāng)一個(gè)函數(shù)有被指定上級(jí)對(duì)象的時(shí)候,this僅指向最靠近的上級(jí)(父)對(duì)象如 foo.fn.o() , o里面的this指向fn
回答2:是這樣子的,我寫在注釋里面
var x = 10;var obj = { x: 20, f: function () { var foo = function (){ console.log(this.x);//你這是把函數(shù)賦值給一個(gè) foo的變量。此時(shí)的 foo 是全局的,所以下面調(diào)用 foo()這里是10嘛 } foo(); }};obj.f(); // 這個(gè)調(diào)用 f 函數(shù),因?yàn)?f(),并沒有返回出去什么,所以這里是 undefined回答3:
對(duì)于內(nèi)部函數(shù),即聲明在另一個(gè)函數(shù)體內(nèi)的函數(shù),都將會(huì)綁定到全局對(duì)象上,這是JavaScript的設(shè)計(jì)缺陷,正確的設(shè)計(jì)方式是內(nèi)部函數(shù)的this應(yīng)該綁定到其外層函數(shù)對(duì)應(yīng)的對(duì)象上,所以導(dǎo)致以上問題。
為了規(guī)避這一設(shè)計(jì)缺陷,可以采用變量替代的方法,約定俗成,可以使用self或that,代碼如下:
var x = 10;var obj = { x: 20, f: function () { var self = this; var foo = function (){ console.log(self.x); } foo(); }};obj.f();回答4:
首先搞清楚一個(gè)道理:1: window也是一個(gè)對(duì)象,它是一個(gè)特殊的對(duì)象,它代表全局。 當(dāng)你以以下方式調(diào)用一個(gè)函數(shù)的時(shí)候:function foo(){....}foo();//第二行的這種調(diào)用方式(函數(shù)前面沒有一個(gè)你自己定義的object),我們叫做‘全局調(diào)用’。其實(shí)等同于window.foo()。所以你看出來了嗎?在全局調(diào)用函數(shù),其實(shí)是在對(duì)象上調(diào)用函數(shù)的一個(gè)特例,因?yàn)檫@時(shí)候的對(duì)象是window.2: 那為什么上面的代碼是在全局調(diào)用了foo(),而不是在obj上面呢?我把代碼改一下,讓他輸出20:
var x = 10;var obj = { x: 20, f: function () { console.log(this.x); }};obj.f();//20
對(duì)比一下,兩段代碼,找找它們的不同。
回答5:var x = 10;var obj = { x: 20, f: function () { console.log(this.x); // 20 var foo = function (){ // 這里函數(shù)的作用域是window console.log(this.x); } foo(); }};obj.f(); //10
var x = 10;var obj = { x: 20, f: function () { let that = this; var foo = function (){ // 這里形成了閉包 console.log(that.x); } foo(); }};obj.f(); //20回答6:
你可以把代碼改寫為這樣子的:
var x = 10;var obj = { x: 20, f: function () { var foo = function (){ console.log(this.x); } foo.call(null) // 等價(jià)于foo.call(window) }};obj.f.call(obj); //10 結(jié)果不變
通過上面的例子,你可以這樣理解 當(dāng)調(diào)用一個(gè)函數(shù)的時(shí)候,JavaScript解析器是按照call或者apply這樣的形式去調(diào)用的。通過這樣的方式來為函數(shù)中的this指定一個(gè)值。這兩個(gè)方法的第一個(gè)參數(shù)就是foo方法被調(diào)用時(shí)其內(nèi)部this的值,如果call方法的第一個(gè)參數(shù)為null、undefined時(shí),就會(huì)默認(rèn)把全局對(duì)象作為第一個(gè)參數(shù)(你可以試試foo.call()、foo.call(null)、foo.call(undefined))
回答7:函數(shù)內(nèi)套函數(shù),this指針丟失
相關(guān)文章:
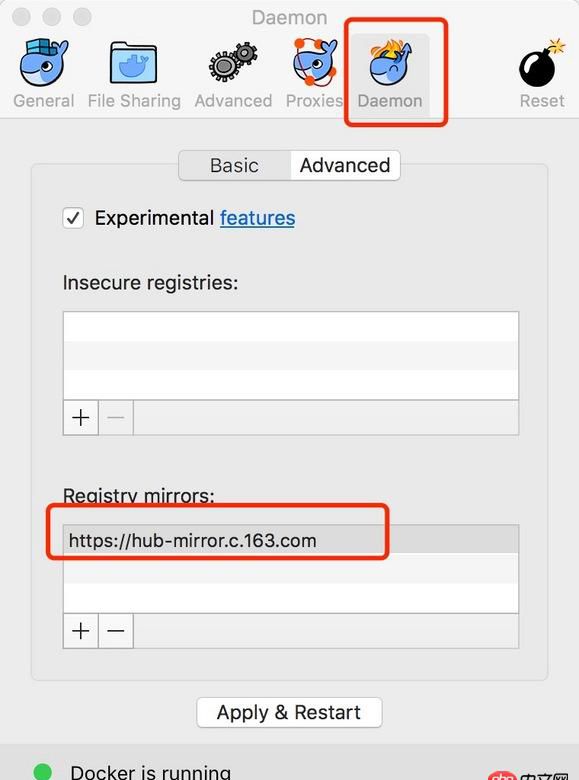
1. docker 17.03 怎么配置 registry mirror ?2. css3里rotate怎么實(shí)現(xiàn)如圖的效果3. javascript - 使用location.href進(jìn)行頁(yè)面跳轉(zhuǎn)時(shí),并不立即跳轉(zhuǎn)?4. mysqld無法關(guān)閉5. angular.js - angularJS service里面存儲(chǔ)的數(shù)據(jù)能夠直接和HTML頁(yè)面交互嗎?6. html - chrome 下 transiton translateX(10px) 后字體變化7. spring-mvc - eclipse java maven web 項(xiàng)目如何重新編譯 ,不是clean那個(gè) 詳情進(jìn)來看圖 謝謝大家8. javascript - 七牛接口如何在前端調(diào)用?9. html - css 的::-webkit-scrollbar 只能夠設(shè)置垂直滾動(dòng)條的寬度??如何設(shè)置水平滾動(dòng)條的寬度??10. javascript - vue-cli項(xiàng)目中,獲取微信access_token時(shí)遇到的跨域問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備