javascript - vue中使用prop傳遞數(shù)據(jù)問題
問題描述
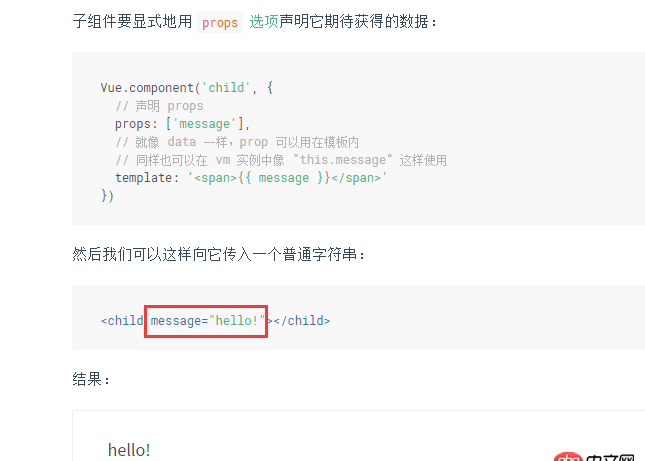
在vue2.0的文檔中,關(guān)于prop的介紹,有些不明白。既然是通過prop獲取父組件的數(shù)據(jù)的,但是使用之后,為什么在子組件中又重新賦值呢?并沒有拿到父組件的值啊?
為什么需要給child組件再附加一個類似屬性的message并賦值呢?不是應(yīng)該直接寫<child></child>之后,就自動顯示出<span>父組件message值</span>,不應(yīng)該這樣顯示的嗎?
請問這個應(yīng)該怎么理解啊?為什么會是這樣的呢?prop應(yīng)該如何使用呢?
問題解答
回答1:可以這么理解。
父組件傳值給child組件。<child message=’hello’></child>子組件中有兩個地方用到了message,props區(qū)塊是注冊可能用到的變量。比如:<child message=’hello’ dep=’ssd’></child>對應(yīng)的props就應(yīng)該是[’message’,’dep’]template中{{message}}才是真正的調(diào)用變量。按你說的<child></child> 直接顯示,應(yīng)該是這樣template:’<span>hello</span> :)
為什么要寫成這樣的結(jié)構(gòu)?是考慮到組件的復(fù)用性,僅改變傳入的值就可以實現(xiàn)不同的功能。
回答2:在父組件作用域使用 v-bind:props=’data’的形式把父組件數(shù)據(jù)傳遞給子組件
回答3:是不是可以理解為子組件同時也可以修改父組件傳過來的值呢。
相關(guān)文章:
1. angular.js - angular中的a標(biāo)簽不起作用2. android - Genymotion 微信閃退 not find plugin.location_google.GoogleProxyUI3. python3.x - python連oanda的模擬交易api獲取json問題第五問4. springboot中不能獲取post請求參數(shù)的解決方法5. 我畢業(yè)以后在工作之余學(xué)了 PHP,都是自學(xué) 現(xiàn)在在找這方面的工作 求前輩指導(dǎo)學(xué)習(xí)方向 工作常用的知識6. sql語句如何按or排序取出記錄7. 數(shù)據(jù)表里沒數(shù)據(jù)顯示8. Mac環(huán)境下QT編譯MySQL驅(qū)動屢次失敗?如何?9. php怎么用isMobile()函數(shù)識別pc端移動端自動跳轉(zhuǎn)10. 輸入地址報以下截圖錯誤,怎么辦?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備