文章詳情頁
javascript - 關于element ui表格動態加載數據問題
瀏覽:143日期:2023-05-05 16:56:05
問題描述
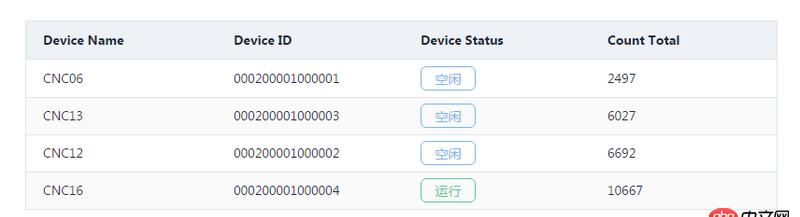
寫了一個計時器,計時器每隔5秒請求后臺數據,然后再將數據傳給element ui的表格渲染,數據可以出來,但是在重新渲染數據時表格會有抖動,用戶體驗不好,請問如何解決?表格為空時是顯示無數據,高度就一行tr那么高,有數據的時候高度比較大,所以動態渲染數據時就出現了抖動現象。當有數據時:
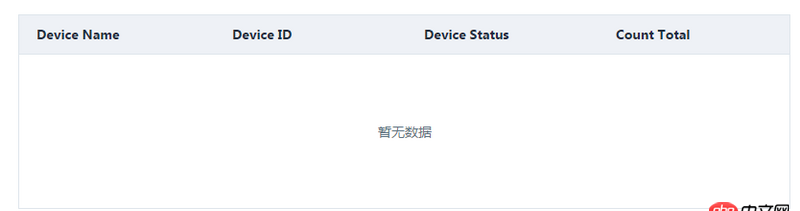
當沒有數據時:
問題解答
回答1:把表格高度定死啊
標簽:
JavaScript
相關文章:
1. 如何解決Centos下Docker服務啟動無響應,且輸入docker命令無響應?2. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?3. objective-c - IOS 分享到微信 提示 應用消息數據錯誤4. android - 使用百度sdk調用SDKInitializer.initialize(this)時報錯?5. javascript - 微信h5發送圖文信息,部分設備點擊“發送”按鈕時沒反應,問題較難重現,如何能找到可能存在問題的點?6. javascript - 音樂播放器-圖片旋轉7. android - 為 AppBarLayout 設置的背景圖片 TransitionDrawable 為什么只在第一次打開的時候有效?8. javascript - js中遞歸與for循環同時發生的時候,代碼的執行順序是怎樣的?9. MySQL timestamp的默認值怎么設置?10. docker 17.03 怎么配置 registry mirror ?
排行榜

 網公網安備
網公網安備