文章詳情頁
javascript - vue如何在HTML引入svg文件
瀏覽:136日期:2023-05-04 14:24:02
問題描述
在網上看可以用object元素,但是報404,路徑確定沒錯。
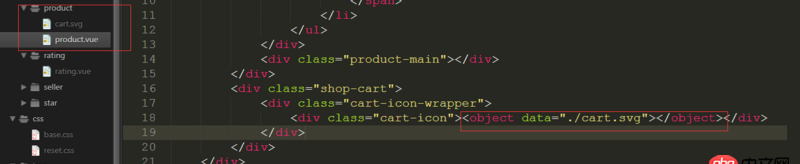
代碼:
問題解答
回答1:Check this:https://stackoverflow.com/que...
回答2:既然資源是svg, 那么最好是使用svg標簽去引用, 這樣可以對svg調整大小, 設置填充色等一系列的svg特性都可以使用。
具體怎么引用要看使用什么loader了:
html:
<use xmlns:xlink='http://www.w3.org/1999/xlink' :xlink:href='http://www.gepszalag.com/wenda/require(’../svg/icon-header.svg’)'></use>
webpack:
{test: /.svg$/,loader: ’svg-sprite?’ + JSON.stringify({ name: ’[name]_[hash]’, prefixize: true}) }
loader地址: https://github.com/kisenka/svg-sprite-loader具體可以詳細查看API。
回答3:如果作為圖片使用的話,可以直接作為背景用background-image: url(’../../../static/icons/site.svg’);
標簽:
JavaScript
相關文章:
1. javascript - vue提示語法錯誤,請問錯誤在哪?2. 淺談vue生命周期共有幾個階段?分別是什么?3. index.php錯誤,求指點4. java - web端百度網盤的一個操作為什么要分兩次請求服務器, 有什么好處嗎5. javascript - vue.js如何遞歸渲染組件.6. css - 移動端 oppo 手機之 Border-radius7. css - 關于偽類背景問題8. jquery中關于html和text有什么區別?9. html - JavaScript的Dom操作如何改變子元素的文本內容10. javascript - 為什么我的animation-fill-mode 設置不生效
排行榜

 網公網安備
網公網安備