文章詳情頁
javascript - Vue中使用Element UI table 時遇到的顯示問題
瀏覽:155日期:2023-04-30 16:55:16
問題描述
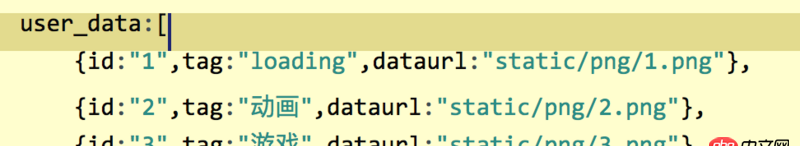
需求:n行3列的表格,第一列為序號,第二列為類型,第三列為縮略圖。后臺傳來的數據如下: 前端代碼:
前端代碼:

頁面變成了這樣:

我怎么才能拿到url的地址呢 ,我想把地址寫給img標簽中的src屬性,這樣就能顯示預覽圖片了,關鍵就是這個dataurl拿不到啊,求高手支招。
問題解答
回答1:el-table-column有個inline-template屬性
<el-table-column fixed label='預覽' prop='dataurl' inline-template> <img :src='http://www.gepszalag.com/wenda/row.dataurl'></el-table-column>
標簽:
JavaScript
上一條:javascript - JS 里面的 delete object.key 到底刪除了什么?下一條:javascript - 想問下百分比進度條實現原理以及這種布局怎么實現,還有賽馬時背景跟著動的原理?
相關文章:
1. javascript - vue監聽data中的某一數組的某一項2. 為什么我寫的PHP不行3. html - css布局問題,背景用用div畫的三角形是否用absolute與z-index來定位與規定在下方是否是個好方案4. 我 想好好學精通一門技術,大家用的走過的路,幫我指點指點唄 讓我少走了彎路和坑的苦 ,自學,自己摸5. 正則表達式 - nginx 正則,如何匹配不以/結尾且不以.xml .html .htm結尾6. Android 高德地圖如何移除添加的某個marker?7. 淺談vue生命周期共有幾個階段?分別是什么?8. index.php錯誤,求指點9. java - web端百度網盤的一個操作為什么要分兩次請求服務器, 有什么好處嗎10. html5 - 如何實現圖中的刻度漸變效果?
排行榜

 網公網安備
網公網安備