javascript - var, const, let, window.prop 與 Object.defineProperty之間有什么區(qū)別?
問題描述
求大神解釋一下下面示例的原因:變量定義
<script> var a = 1 let b = 2 const c = 3 window.d = 4 Object.defineProperty(window, ’e’, { value: 5 }) console.log(a, b, c, d, e) console.log(window.a, window.b, window.c, window.d, window.e)</script>輸出:1,2,3,4,51 undefined undefined 4 5
重復(fù)聲明
<script> Object.defineProperty(window, ’a’, { value: 1, writable: false }) let a = 2 console.log(a) console.log(window.a)</script>輸出:21
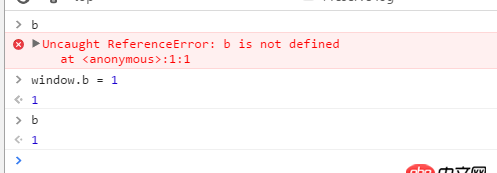
<script> Object.defineProperty(window, ’a’, { value: 1 })</script><script> let a = 2 console.log(a)</script><script> console.log(a)</script>輸出:Uncaught SyntaxError: Identifier ’a’ has already been declared1
問題解答
回答1:let 有獨立作用域的
const 聲明一個只讀的常量、一旦聲明,常量的值就不能改變。
全局的var會賦值給window、(這可能是你不想要的)
window屬性賦值是很常見的做法、只不過賦值對象是window
Object.defineProperty可以設(shè)置setter和getter方法、或者讓他不可修改、甚至可以不讓他變成對象的枚舉
回答2:js里面Global這一級別就是window對象。所以a可以在window上訪問到,d直接就在window上賦值的也可以訪問到。e也是綁到了window上。
let和const這兩個呢,屬于ES2015,和他們共同誕生的有一個塊級作用域,就是說他們定義的只會在當(dāng)前塊級作用域,不會被其他地方訪問到。
然后最后一個提示被占用,我覺得可以這樣來解釋

相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備