javascript - 一個簡單的H5頁面在安卓手機上能跑,在蘋果手機上和谷歌瀏覽器上卻出錯。
問題描述
最近調用百度翻譯API做了一個翻譯小demo,css方面用了bootstrap,然后自己稍微改了一點樣式。js部分很簡單,按照百度api文檔的規則生成一個 url地址+查詢字符串,然后再通過get方法發送到服務器,取得返回值,從里面獲得翻譯結果,顯示在頁面上,中間還用了一個jsonp跨域請求。

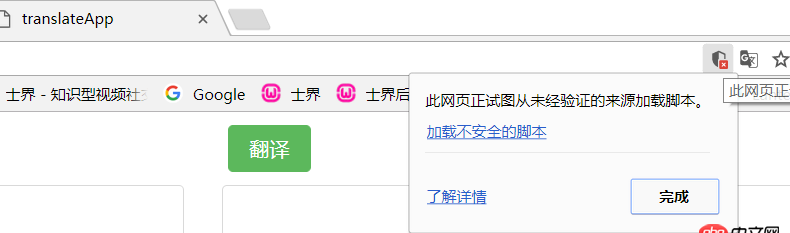
github地址:https://zdaoyang.github.io/tr...但是在谷歌瀏覽器上打開會提示這樣的錯誤(無法選擇語言,也無法成功翻譯)

同時,安卓手機端訪問正常,蘋果手機端訪問不正常。(如果各位中誰是蘋果手機的可以點開上面的鏈接試試看)在網上看到相關的兼容性文章,但是不知道自己的問題具體出在哪,不知道是bootstrap的問題還是js的問題,或者還是安全性的問題,很迷茫,還望各位多多指教。不勝感激!最后附上完整代碼:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>translateApp</title> <link rel='stylesheet'> <link rel='stylesheet'> <script src='https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js'></script> <script src='https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/js/bootstrap.min.js'></script> <script src='https://cdn.bootcss.com/blueimp-md5/2.7.0/js/md5.min.js'></script> <style>p.out{ width: 100%; height: 178px; border-radius: 0.25rem; padding: .5rem .75rem; font-size: 1rem; color: #464a4c; border: 1px solid rgba(0,0,0,.15);}button{ margin: 10px 0 10px 5px;}ul{ display: block; width: 250px; padding-left: 50px;}ul > li{ padding-left: 15px;}span{ display: inline-block; cursor: pointer; padding: 0 0 16px 0 ;}span:nth-child(2){ padding-left: 35px;}span:not(.text-info):hover{ font-weight: bold; } </style></head><body> <p class='container'><p class='row'> <p class='col-ms-6 col-md-6 col-lg-6'><span class='text-info'>翻譯為:</span><p class='btn-group'> <button type='button' data-toggle='dropdown'>英語</button> <ul role='menu' style='margin: 0;color: '><li><span data-lang='zh'>中文</span><span data-lang='en'>英語</span></li><li><span data-lang='jp'>日語</span><span data-lang='kor'>韓語</span></li><li><span data-lang='fra'>法語</span><span data-lang='spa'>西班牙語</span></li><li><span data-lang='th'>泰語</span><span data-lang='ru'>俄語</span></li><li><span data-lang='de'>德語</span><span data-lang='it'>意大利語</span></li> </ul></p><textarea name='' id='' cols='20' rows='8' placeholder='請輸入要翻譯的內容:'></textarea></p> <p class='col-ms-6 col-md-6 col-lg-6'><button class='btn btn-success'>翻譯</button><p class='out'></p> </p></p> </p></body> <script> var lang = 'en'; //默認為英語 //第一步 選擇目標語言 $('span').on('click',function(e){ $('button.target-language').html(e.target.innerHTML);lang = e.target.dataset.lang; }); //第二步 生成url后面的data部分 function createData(){ var q = $('textarea').val(); var salt = Date.now(); var str = '20170630000061038' + q + salt + 'nfAcgTO_Ub23sQR86MyW'; var sign = md5(str); //用md5算法生成sign var data = 'q=' + q +'&from=auto&to=' + lang + '&appid=20170630000061038&salt=' + salt + '&sign=' + sign; return data; } //第三步,點擊翻譯就發送get請求,并取得返回的翻譯結果。 $('.btn-success').on('click',function(){ var url = 'https://fanyi-api.baidu.com/api/trans/vip/translate?'; $.ajax({ type: 'GET', async: true, url: url, data: createData(), dataType: 'jsonp', jsonp: 'callback', success: function(json){ $('p.out').html(json.trans_result[0].dst); }, error:function(){ alert('翻譯出錯,請重試'); } }); }); </script></html>
問題解答
回答1:看了一下,由于網站是https的所以chrome禁了你加載http的資源
回答2:https的網站里面無法加載http的資源,資源會被瀏覽器block掉
/q/10...
回答3:<script src='https://cdn.bootcss.com/jquery/1.10.0/jquery.js'></script>
看這里

 網公網安備
網公網安備