javascript - vue引用elementUI,報(bào)indx.css找不到的錯(cuò)?
問題描述
vue引用elementUI,在node_modules中可以找到elementui的文件在webpack.base.conf.js中 {
test: /.css$/, loader: ’style!css’ }, { test: /.(woff2?|eot|ttf|otf)(?.*)?$/, loader: ’file’, query: { limit: 10000, name: utils.assetsPath(’fonts/[name].[hash:7].[ext]’) } }
在main.js中輸入import ElementUI from ’element-ui’import ’element-ui/lib/theme-default/index.css’Vue.use(ElementUI)
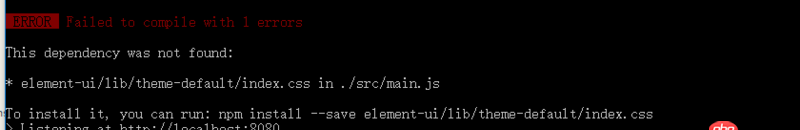
但是就是輸出
問題解答
回答1:試試這樣引入import ’../node_modules/element-ui/lib/theme-default/index.css’;
回答2:用vue-cli吧,把精力放在業(yè)務(wù)邏輯上,配環(huán)境什么的,唉~
回答3:問題已解決 步驟為:1.cnpm install style-loader -D2.cnpm install css-loader -D3.cnpm install file-loader –D4.安裝cnpm install element-ui -S5.在main.js中引入:
import ElementUI from ‘element-ui‘import ‘element-ui/lib/theme-default/index.css‘Vue.use(ElementUI)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備