文章詳情頁
javascript - 獲取標簽中的字符串
瀏覽:164日期:2023-03-29 13:27:18
問題描述
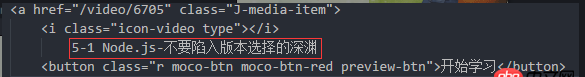
 如圖是一個html的字符串,有什么辦法可以得到紅框中的內容?
如圖是一個html的字符串,有什么辦法可以得到紅框中的內容?
問題解答
回答1:var dom = $(’a’).clone();dom.find(’i,button’).remove();console.log(dom.html());回答2:
提供個思路,用正則將標簽段匹配掉 ...
回答3:首先獲取到a標簽這個dom然后從a.childNodes這個數組里面,找到nodeName為’#text’的節點,獲取nodeValue就是了。
回答4:可以參見我這個問題的答案,思路是一樣的:/q/10...
另外附上將代碼字符串轉成DOM的方法:https://stackoverflow.com/que...
var code = ’<li>text</li>’;var p = document.createElement(’p’);p.innerHTML = code;var elements = p.childNodes;回答5:
可以轉成DOM對象的話,用javascript;如果只能用字符串的話,用正則匹配。
標簽:
JavaScript
相關文章:
1. docker 下面創建的IMAGE 他們的 ID 一樣?這個是怎么回事????2. 在應用配置文件 app.php 中找不到’route_check_cache’配置項3. html按鍵開關如何提交我想需要的值到數據庫4. mysql取模分表與分表5. gvim - 誰有vim里CSS的Indent文件, 能縮進@media里面的6. HTML 5輸入框只能輸入漢字、字母、數字、標點符號?正則如何寫?7. 跟著課件一模一樣的操作使用tp6,出現了錯誤8. PHP類屬性聲明?9. objective-c - ios 怎么實現微信聯系列表 最好是swift10. java - 安卓接入微信登錄,onCreate不會執行
排行榜

 網公網安備
網公網安備