文章詳情頁
javascript - vue 初始化如何 觸發watch
瀏覽:147日期:2023-03-02 13:47:52
問題描述
 怎么在created里觸發這個watch事件
怎么在created里觸發這個watch事件
問題解答
回答1:將考慮的方式從【如何在 created 中觸發該事件】轉換為【如何將該邏輯封裝,而后在 created 中觸發】,就有答案了:
將 watch 中的邏輯封裝為一個 methods 中的函數。
在 created 中調用該 methods 函數。
這樣就在不損失復用性的前提下實現了需求。
標簽:
JavaScript
相關文章:
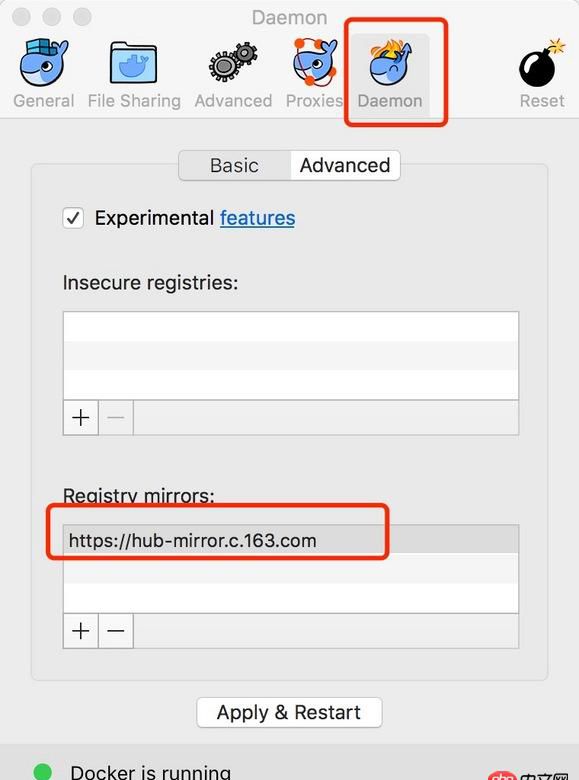
1. docker 17.03 怎么配置 registry mirror ?2. css3里rotate怎么實現如圖的效果3. javascript - 使用location.href進行頁面跳轉時,并不立即跳轉?4. mysqld無法關閉5. angular.js - angularJS service里面存儲的數據能夠直接和HTML頁面交互嗎?6. html - chrome 下 transiton translateX(10px) 后字體變化7. spring-mvc - eclipse java maven web 項目如何重新編譯 ,不是clean那個 詳情進來看圖 謝謝大家8. javascript - 七牛接口如何在前端調用?9. html - css 的::-webkit-scrollbar 只能夠設置垂直滾動條的寬度??如何設置水平滾動條的寬度??10. javascript - vue-cli項目中,獲取微信access_token時遇到的跨域問題
排行榜

 網公網安備
網公網安備