文章詳情頁(yè)
javascript - 為什么圖片預(yù)加載后里面的Img.onload = funcion(){}里面的東西最后才行??
瀏覽:101日期:2023-02-14 14:06:23
問題描述
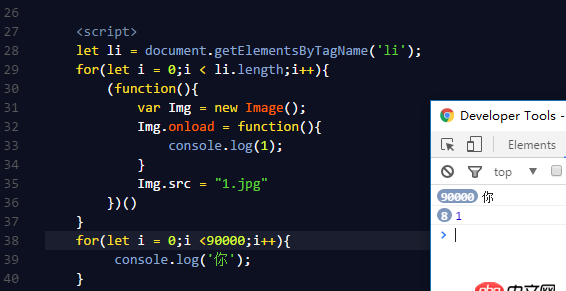
RT 附上瀏覽器中執(zhí)行的圖
問題解答
回答1:onload 當(dāng)圖像裝載完畢時(shí)調(diào)用的事件句柄。onload=function 意思便是讓圖像加載完畢后,調(diào)用這個(gè)onload時(shí)間也就是你自己寫的方法。這個(gè)種方式叫做事件回調(diào),或者委托。balabala...的都行
回答2:onload其實(shí)是一個(gè)異步的過程
標(biāo)簽:
JavaScript
相關(guān)文章:
1. javascript - vue提示語(yǔ)法錯(cuò)誤,請(qǐng)問錯(cuò)誤在哪?2. jquery中關(guān)于html和text有什么區(qū)別?3. ios - vue-cli開發(fā)項(xiàng)目webstrom會(huì)在stylus樣式報(bào)錯(cuò),飆紅,請(qǐng)大神幫忙4. css - 移動(dòng)端 oppo 手機(jī)之 Border-radius5. 淺談vue生命周期共有幾個(gè)階段?分別是什么?6. index.php錯(cuò)誤,求指點(diǎn)7. javascript - vue.js如何遞歸渲染組件.8. angular.js - angularjs中添加高德地圖API,地圖顯示不正常,控制臺(tái)報(bào)錯(cuò),何解?9. html - JavaScript的Dom操作如何改變子元素的文本內(nèi)容10. python - 抓包只抓到j(luò)son,真實(shí)的地址卻找不到
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備