文章詳情頁
html5 - canvas如何解決跨域的圖片轉化為base64?
瀏覽:103日期:2023-01-14 16:36:11
問題描述

問題解答
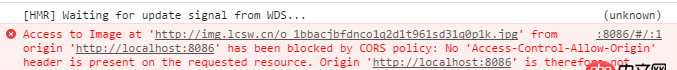
回答1:所謂跨域并不是canvas的事,這是受到瀏覽器的限制。假如你想引用第三方(未經CROS授權的網站)資源,可以在自己的服務器上做一個請求跳轉。
標簽:
Html5
相關文章:
1. docker 17.03 怎么配置 registry mirror ?2. css3里rotate怎么實現如圖的效果3. javascript - 使用location.href進行頁面跳轉時,并不立即跳轉?4. mysqld無法關閉5. angular.js - angularJS service里面存儲的數據能夠直接和HTML頁面交互嗎?6. html - chrome 下 transiton translateX(10px) 后字體變化7. spring-mvc - eclipse java maven web 項目如何重新編譯 ,不是clean那個 詳情進來看圖 謝謝大家8. javascript - 七牛接口如何在前端調用?9. html - css 的::-webkit-scrollbar 只能夠設置垂直滾動條的寬度??如何設置水平滾動條的寬度??10. javascript - vue-cli項目中,獲取微信access_token時遇到的跨域問題
排行榜

 網公網安備
網公網安備