文章詳情頁
html - assets中的靜態css無法引入
瀏覽:138日期:2023-01-14 13:19:09
問題描述
問題解答
回答1:把 css 文件放到項目的 /static/css 目錄下
然后用 /static/css/xxx.css 引用
回答2:直接寫
<link rel='stylesheet' herf='./static/css/style.css'>回答3:
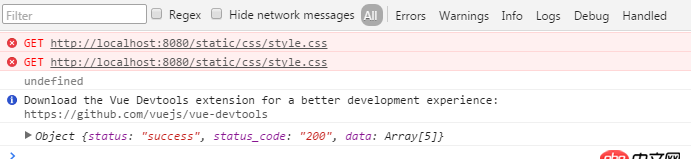
這是錯誤信息 
打包的時候沒打包好吧?貼一下webpack css loader的配置
標簽:
HTML
相關文章:
1. angular.js - angular中的a標簽不起作用2. android - Genymotion 微信閃退 not find plugin.location_google.GoogleProxyUI3. python3.x - python連oanda的模擬交易api獲取json問題第五問4. springboot中不能獲取post請求參數的解決方法5. 我畢業以后在工作之余學了 PHP,都是自學 現在在找這方面的工作 求前輩指導學習方向 工作常用的知識6. sql語句如何按or排序取出記錄7. 數據表里沒數據顯示8. Mac環境下QT編譯MySQL驅動屢次失敗?如何?9. php怎么用isMobile()函數識別pc端移動端自動跳轉10. 輸入地址報以下截圖錯誤,怎么辦?
排行榜

 網公網安備
網公網安備