文章詳情頁(yè)
html5 - HTML中a標(biāo)簽的錨點(diǎn)問題
瀏覽:109日期:2023-01-10 16:17:08
問題描述


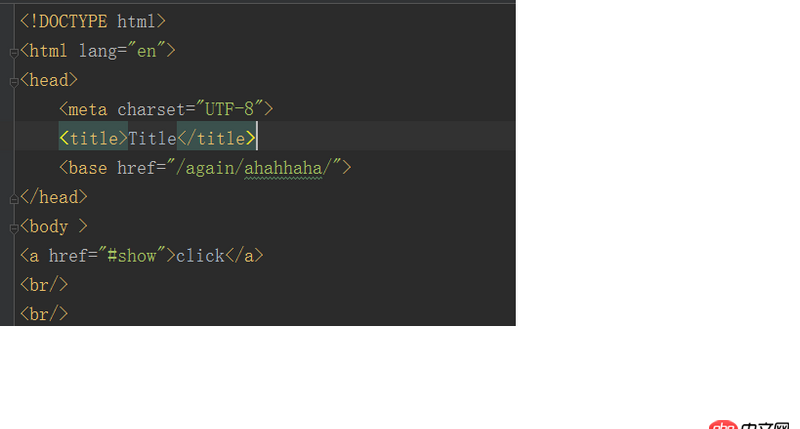
錨點(diǎn)不是直接定位到所需的位置么?為什么加上base標(biāo)簽換個(gè)基準(zhǔn)URL就會(huì)重新加載,是不是點(diǎn)擊錨點(diǎn)先重新發(fā)送http請(qǐng)求加載頁(yè)面然后再定位?
問題解答
回答1:<base>會(huì)使瀏覽器不再使用當(dāng)前文檔的 URL。而使用指定的基本 URL 來(lái)解析所有的相對(duì) URL。這其中包括 a <img>、<link>、<form> 標(biāo)簽中的 URL。-------W3C
標(biāo)簽:
Html5
相關(guān)文章:
1. mysql建表報(bào)錯(cuò),查手冊(cè)看不懂,求解?2. 致命錯(cuò)誤: Class ’appfacadeTest’ not found3. 老師們php,插入數(shù)據(jù)庫(kù)mysql,都是空的,要怎么解決4. 求大神支招,php怎么操作在一個(gè)html文件的<head>標(biāo)記內(nèi)添加內(nèi)容?5. php點(diǎn)贊一天一次怎么實(shí)現(xiàn)6. 怎么php怎么通過數(shù)組顯示sql查詢結(jié)果呢,查詢結(jié)果有多條,如圖。7. PHP類屬性聲明?8. sql語(yǔ)句 - 如何在mysql中批量添加用戶?9. phpstady在win10上運(yùn)行10. 在應(yīng)用配置文件 app.php 中找不到’route_check_cache’配置項(xiàng)
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備