文章詳情頁(yè)
javascript - 有什么工具可以自動(dòng)給css3的樣式 加 前綴 要最簡(jiǎn)單的 不會(huì)sass less
瀏覽:175日期:2022-12-30 13:29:56
問(wèn)題描述
有什么工具可以自動(dòng)給css3的樣式 加 前綴 要最簡(jiǎn)單的 不會(huì)sass less
問(wèn)題解答
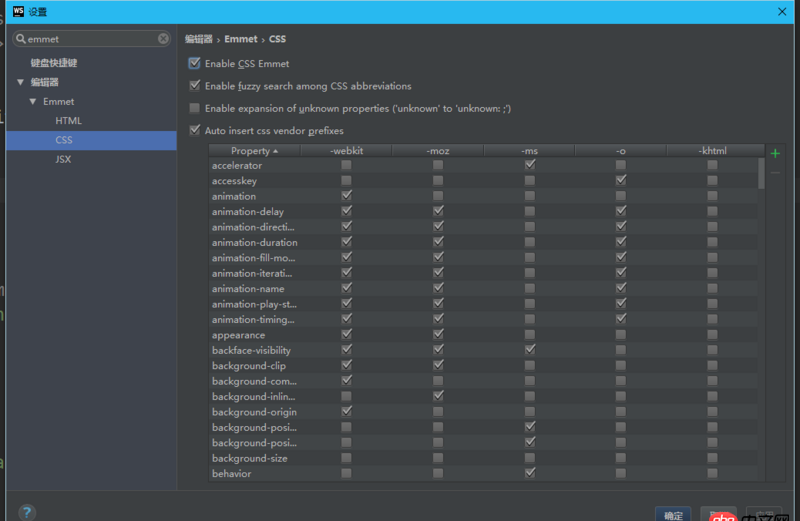
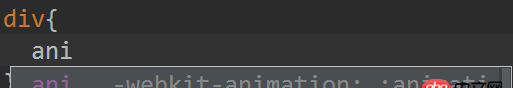
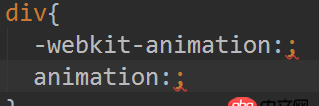
回答1:webstorm的話自帶有自動(dòng)添加前綴的功能,可以根據(jù)需要進(jìn)行設(shè)置(webstorm比較重型,可以選擇sublimetext之類(lèi)的ide,然后安裝autoprefixer插件)


編輯器的話: 找一找 autoprefixer 的插件,可以在你保存的時(shí)候自動(dòng)加一些兼容性前綴
其他的就得跟一些前端工具配合了,從編輯器入手應(yīng)該是最簡(jiǎn)單的。
回答3:你可以搜索一下 autoprefixer 這個(gè)插件,安裝教程網(wǎng)上全是
回答4:我用的sublime 下的Autoprefixer 不過(guò)需要先弄個(gè)node環(huán)境 進(jìn)去記得去設(shè)置快捷鍵 Key Bindings
[
{ 'keys': ['ctrl+alt+shift+p'], 'command': 'autoprefixer' }
]
選中要加前綴的代碼按快捷鍵 也是剛剛安的
標(biāo)簽:
JavaScript
相關(guān)文章:
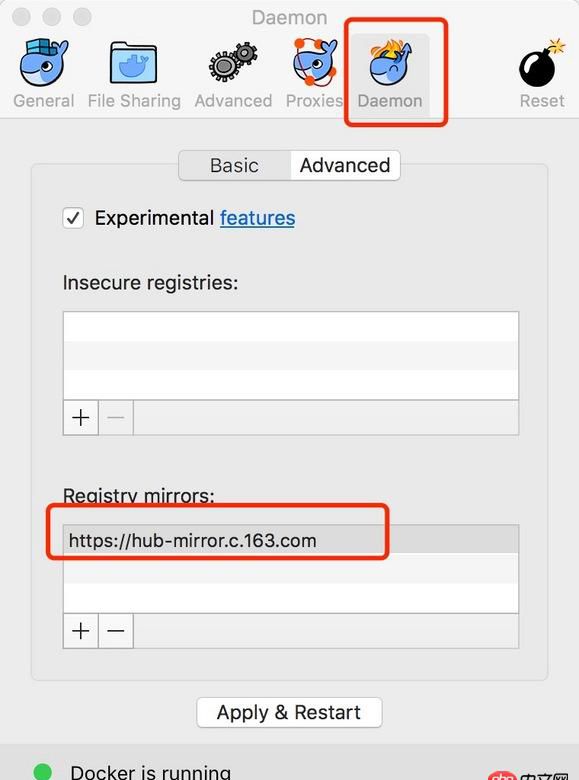
1. docker 17.03 怎么配置 registry mirror ?2. css3里rotate怎么實(shí)現(xiàn)如圖的效果3. javascript - 使用location.href進(jìn)行頁(yè)面跳轉(zhuǎn)時(shí),并不立即跳轉(zhuǎn)?4. mysqld無(wú)法關(guān)閉5. angular.js - angularJS service里面存儲(chǔ)的數(shù)據(jù)能夠直接和HTML頁(yè)面交互嗎?6. html - chrome 下 transiton translateX(10px) 后字體變化7. spring-mvc - eclipse java maven web 項(xiàng)目如何重新編譯 ,不是clean那個(gè) 詳情進(jìn)來(lái)看圖 謝謝大家8. javascript - 七牛接口如何在前端調(diào)用?9. html - css 的::-webkit-scrollbar 只能夠設(shè)置垂直滾動(dòng)條的寬度??如何設(shè)置水平滾動(dòng)條的寬度??10. javascript - vue-cli項(xiàng)目中,獲取微信access_token時(shí)遇到的跨域問(wèn)題
排行榜

熱門(mén)標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備