javascript - 關(guān)于TinyMCE在IE11上面的問題:請(qǐng)教如何禁止編輯框內(nèi)的元素拖動(dòng)?謝謝(用的是Angular)。
問題描述
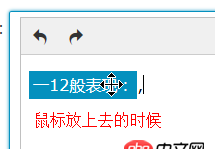
TinyMCE在chrome上都正常,在IE11上面會(huì)有如下問題,求教如何禁止元素拖動(dòng)?
****期望效果:鼠標(biāo)移上去點(diǎn)擊就可以編輯次元素,而不是移動(dòng)次元素。PS:增加了contenteditable=true 屬性后也是一樣。****
如圖:

配置代碼(Angular)
var tinymce_mind = { mode:’specific_textareas’, menubar:false, format:’raw’, height:160, resize:false, theme:’fulcrum’, statusbar:false, toolbar:’undo redo’, content_css:[’bower_components/tinymce-mention/css/autocomplete.css’,’bower_components/tinymce-mention/css/rte-content.css’], setup:function(editor){ editor.on(’init’, function () { editor.focus(); var rng = editor.selection.getRng(true); editor.selection.select(rng.startContainer); editor.selection.collapse(); }) } };$scope.tinymceMind = tinymce_mind;$scope.tinymceMindData = '<span class=’tymcNoEdit’>一般表現(xiàn):</span>,';
頁面代碼
<p><textarea ui-tinymce='tinymceMind' ng-model='tinymceMindDataT'></textarea></p>
問題解答
回答1:去掉標(biāo)簽的CSS樣式中的:display:inline-block;就解決了。
相關(guān)文章:
1. 在應(yīng)用配置文件 app.php 中找不到’route_check_cache’配置項(xiàng)2. html按鍵開關(guān)如何提交我想需要的值到數(shù)據(jù)庫3. HTML 5輸入框只能輸入漢字、字母、數(shù)字、標(biāo)點(diǎn)符號(hào)?正則如何寫?4. gvim - 誰有vim里CSS的Indent文件, 能縮進(jìn)@media里面的5. 利用百度地圖API定位及附件商家信息服務(wù)6. 跟著課件一模一樣的操作使用tp6,出現(xiàn)了錯(cuò)誤7. PHP類屬性聲明?8. javascript - 求助canvas繪制馬賽克的問題,老是取色不準(zhǔn)9. java - 安卓接入微信登錄,onCreate不會(huì)執(zhí)行10. javascript - 請(qǐng)教如何獲取百度貼吧新增的兩個(gè)加密參數(shù)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備