javascript - Chrome下能打印出res,但是F12下卻不能看到Response和Preview返回的值
問題描述
1.用vue-resource寫的請求。2.代碼如下:
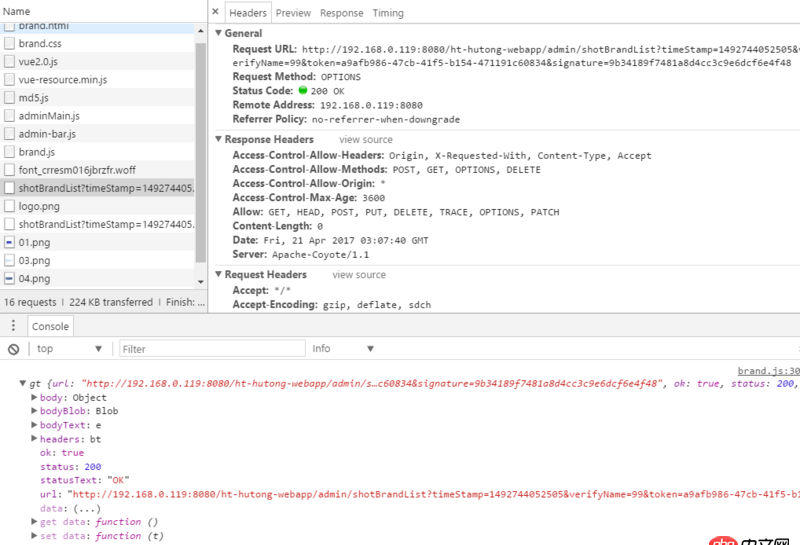
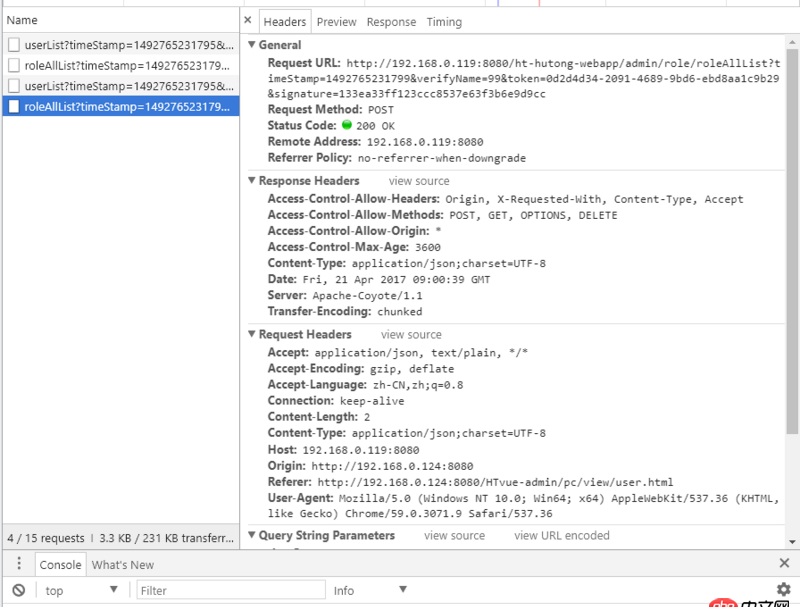
 下面是這個請求拿回來的200數據,我打印出來了,如下圖:
下面是這個請求拿回來的200數據,我打印出來了,如下圖:
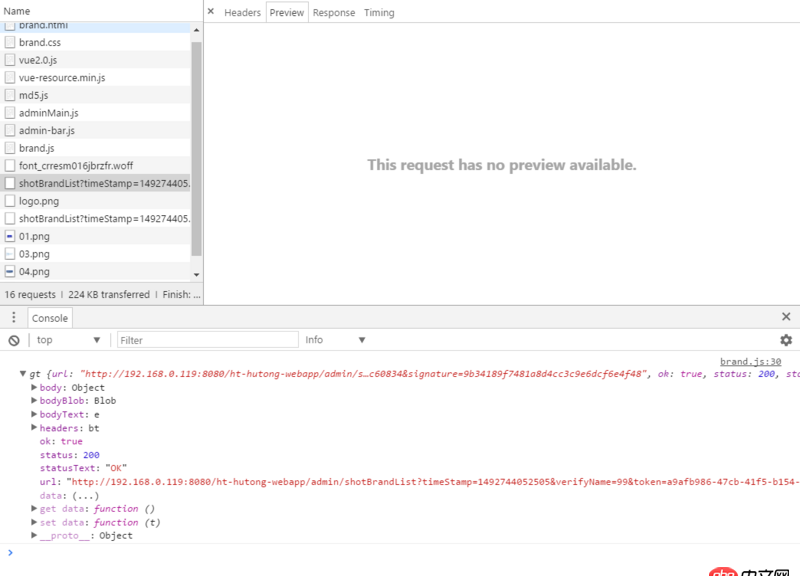
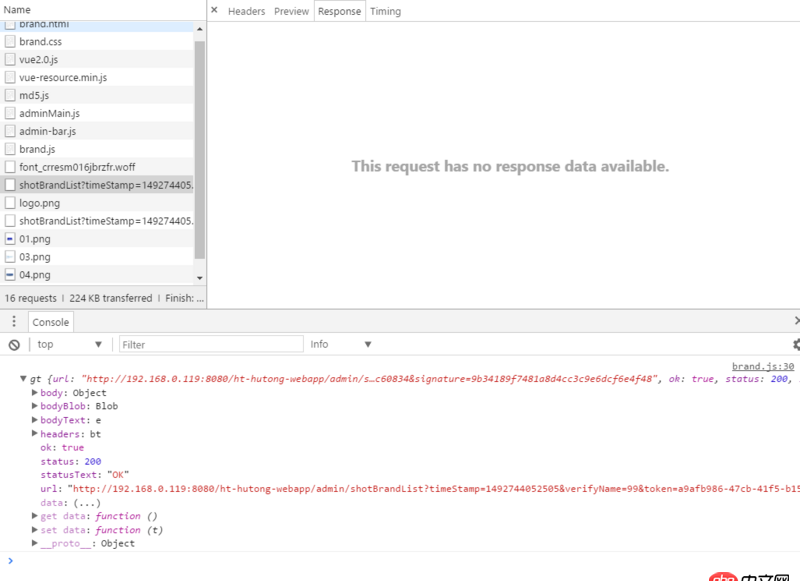
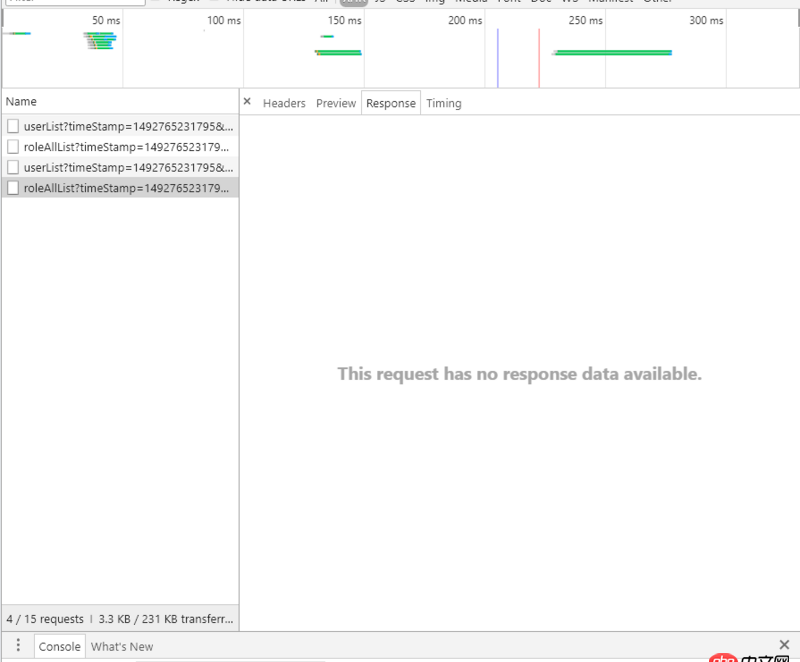
 那么問題來了,當我點開Preview和Response的時候,我卻看不到返回值,如下圖:
那么問題來了,當我點開Preview和Response的時候,我卻看不到返回值,如下圖:

 這是什么原因。。。【注:這個是跨域請求】
這是什么原因。。。【注:這個是跨域請求】
!!!補充:[這個是post的請求]


而且,我在火狐測試了一下,發現,能拿到Response和Preview返回的值。初步結論是谷歌的問題。
問題解答
回答1:chrome56及以上版本,本地進行跨域請求就會有這個問題,解決辦法:
用回55版本
你現在應該是通過設置Access-Control-Allow-Origin來進行跨域的,可以的話本地調試的時候設置proxyTable進行跨域請求
當時這個問題困擾了很久,也想知道有沒有更合理的方法
回答2:你換個瀏覽器看看。之前遇到過有時有有時沒,但不影響。
回答3:Request Mehod是options時才會出現這個問題
回答4:這個問題我之前也碰到過,因為這個地址返回的content-type不是json格式,而是octet-stream,二進制數據,所以顯示的是blob對象,好像主要用來下載文件的,后來更新一下vue-resource的版本之后,就自動轉為json了,或者你可以用reader自己再讀取一遍,再轉為json
回答5:你這個請求method是options.是判斷是否允許跨域的請求.而不是實際請求.應該還會有另外一個同url的請求且method為post才是實際請求.
回答6:后面補充了一點。

 網公網安備
網公網安備