java - vue-resourse的post請求前端向后端傳值 后端接收null
問題描述
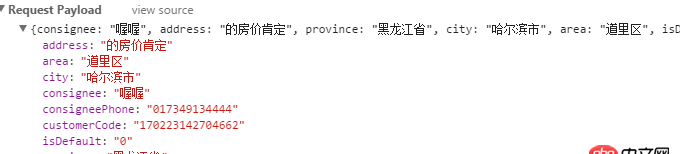
let adrObj = { ’consignee’: this.contact, ’address’: this.detailAdress, ’province’: this.addArr[0], ’city’: this.addArr[1], ’area’: this.addArr[2], ’isDefault’: this.isDefult === true ? ’1’ : ’0’, ’consigneePhone’: ’0’ + this.phoneNum, ’id’: id, ’customerCode’: this.CUSTOMERCODE}this.$http.post(’/api/receivingAddress/editMyAddress’, adrObj).then((res) => { console.log(’success’, res)}, (res) => { console.log(’error’, res.data)})
問題描述,通過這種方式向后端傳參,后端接收到的都是null
 1.控制臺中也有數據,但是后端接收為null2.我知道設置emulateJSON為true的話,已表單的方式提交后端可以接收到參數,但是中文是亂碼的。3.有沒有解決方式,可以正常使用post提交的
1.控制臺中也有數據,但是后端接收為null2.我知道設置emulateJSON為true的話,已表單的方式提交后端可以接收到參數,但是中文是亂碼的。3.有沒有解決方式,可以正常使用post提交的
問題解答
回答1:根據你的描述,你后臺能夠接受以x-www-form-urlencoded形式提交的數據,你的代碼提交的是json數據,需要修改后臺。
至于x-www-form-urlencoded提交的數據中文亂碼的問題,你在headers中設置一下charset試試
Vue.http.options.headers = { ’Content-Type’: ’application/x-www-form-urlencoded; charset=UTF-8’}
如果還是不行,修改后臺
相關文章:
1. 在應用配置文件 app.php 中找不到’route_check_cache’配置項2. html按鍵開關如何提交我想需要的值到數據庫3. mysql取模分表與分表4. gvim - 誰有vim里CSS的Indent文件, 能縮進@media里面的5. HTML 5輸入框只能輸入漢字、字母、數字、標點符號?正則如何寫?6. dockerfile - 我用docker build的時候出現下邊問題 麻煩幫我看一下7. 跟著課件一模一樣的操作使用tp6,出現了錯誤8. PHP類屬性聲明?9. objective-c - ios 怎么實現微信聯系列表 最好是swift10. javascript - 請教如何獲取百度貼吧新增的兩個加密參數

 網公網安備
網公網安備