文章詳情頁(yè)
javascript - 為什么element.style打印出的對(duì)象中的transform有值,而打印出來(lái)的transform沒(méi)值?
瀏覽:150日期:2022-11-25 17:26:19
問(wèn)題描述
代碼:

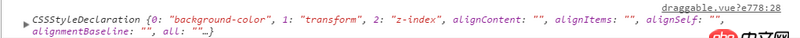
輸出結(jié)果:

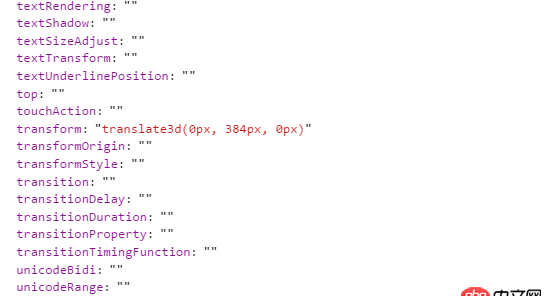
為什么打印出來(lái)obj中的transform屬性值很正常(如下圖)

而第二行Console.log的值為0px 0px 0px?
已經(jīng)嘗試過(guò)答友的
console.log(window.getComputedStyle(this.$children[6].$el)[’transform’])
但是打印出來(lái)的值是matrix[1,0,0,1,0,0],并不是我想要的答案.
問(wèn)題解答
回答1:el.style對(duì)象應(yīng)用于在特定元素上設(shè)置樣式,使用getComputedStyle方法獲取樣式屬性值。
例如:
getComputedStyle(document.querySelector(’.model’))[’transform’]
標(biāo)簽:
JavaScript
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備