文章詳情頁
css - 關(guān)于HTML中width和height的疑問(這個(gè)提問的標(biāo)題不好起)
瀏覽:200日期:2022-11-15 10:44:43
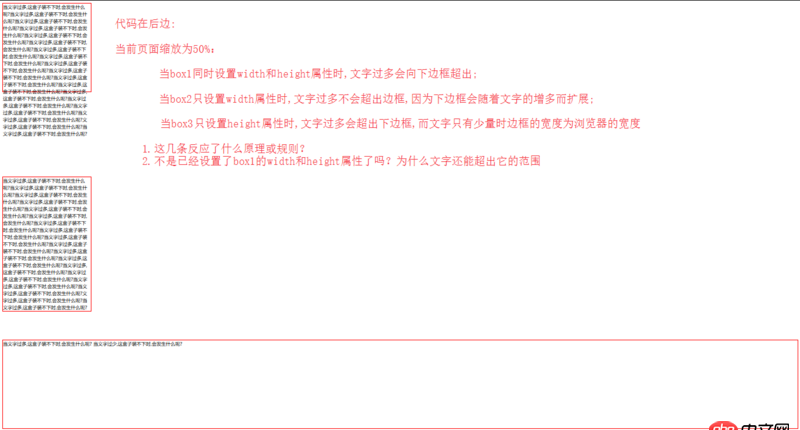
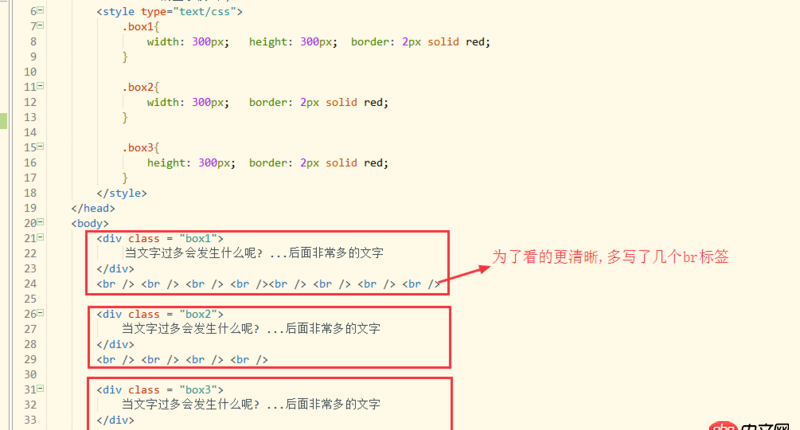
問題描述


問題解答
回答1:1.就是普通塊元素而已2.設(shè)置overflow
回答2:width和height的默認(rèn)值為auto;塊級(jí)元素會(huì)繼承父元素的寬度,高度與自身內(nèi)容相關(guān);
回答3:.box1設(shè)置了高度和寬度,但是.box1放不下那么多文字,所以會(huì)超出,因?yàn)閛verflow的默認(rèn)值是visible,就是超出也正常顯示,如果是設(shè)置overflow:hidden;或者overflow:auto;或者其它值,效果會(huì)不一樣。.box2設(shè)置了寬度,沒有高度,高度就是根據(jù)文字的多少來定。.box3設(shè)置了高度,寬度就是繼承父元素了,就是100%;這個(gè)和.box1情況一樣,只是寬度不一樣而已
回答4:“守候你”答的挺詳細(xì)的,屬性是有繼承性的,多看W3C
標(biāo)簽:
HTML
相關(guān)文章:
1. javascript - vue提示語法錯(cuò)誤,請(qǐng)問錯(cuò)誤在哪?2. css - 移動(dòng)端 oppo 手機(jī)之 Border-radius3. 淺談vue生命周期共有幾個(gè)階段?分別是什么?4. index.php錯(cuò)誤,求指點(diǎn)5. java - web端百度網(wǎng)盤的一個(gè)操作為什么要分兩次請(qǐng)求服務(wù)器, 有什么好處嗎6. javascript - vue.js如何遞歸渲染組件.7. python - 抓包只抓到j(luò)son,真實(shí)的地址卻找不到8. javascript - 為什么我的animation-fill-mode 設(shè)置不生效9. angular.js - angularjs中添加高德地圖API,地圖顯示不正常,控制臺(tái)報(bào)錯(cuò),何解?10. html - JavaScript的Dom操作如何改變子元素的文本內(nèi)容
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備