文章詳情頁(yè)
javascript - svg小白,想要在svg里面插入圖片
瀏覽:218日期:2022-11-11 11:48:48
問題描述

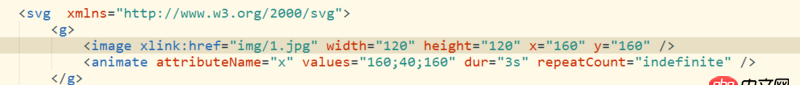
代碼如上,想要在svg里面插入圖片,讓圖片實(shí)現(xiàn)動(dòng)畫,但是怎么都沒效果,求解釋...
問題解答
回答1:沒玩過svg,簡(jiǎn)單看了下api,應(yīng)該有兩個(gè)關(guān)鍵點(diǎn) 1.svg設(shè)置寬和高 2.image標(biāo)簽把a(bǔ)nimate標(biāo)簽包住即可。下面是示例代碼
<svg xmlns='http://www.w3.org/2000/svg'> <g> <image xlink: x='160' y='160' > <animate attributeName='x' values='160;40;160;' dur='3s' repeatCount='indefinite'/> </image> </g></svg>
標(biāo)簽:
JavaScript
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備