文章詳情頁
javascript - 很多網頁前端都是一整個圖片裁剪出來很多小的素材比如按鈕圖標等這是為什么?手機端開發也會這么操作嗎?
瀏覽:186日期:2022-11-05 14:10:09
問題描述
比如微博的這個加v認證的圖標  為什么不讓UI分成一批文件而是在用的時候再裁剪?順便問一問在真正的開發中,手機端也會這么操作嗎?
為什么不讓UI分成一批文件而是在用的時候再裁剪?順便問一問在真正的開發中,手機端也會這么操作嗎?
問題解答
回答1:資源體積小, 數量多. 如果分成一批文件的話, 網頁加載的時候會產生大量的 http 請求. http 請求的建立是需要消耗設備性能和網絡帶寬的.
與其說為什么不分成一批文件, 倒不如說是為了提升新能而把小文件整合在一起發布.
回答2:可以搜一下 精靈圖 雪碧圖 sprite圖之類的關鍵字
回答3:這是CSS雪碧圖效果. 原理: 將小圖標和背景圖像合并到一張圖片上,然后利用css的背景定位來顯示需要顯示的圖片部分. 目的: 減少加載網頁圖片時對服務器的請求次數,提高頁面的加載速度. 問題: 首次加載時, 內存消耗比較大, 而且會把不需要用到的圖片或者圖標也一起加載到內存中.
手機端一般不用雪碧圖效果. 原因是手機內存本來就不富裕, 手機端資源加載一般都是用到的時候在去加載到內存中(lazy load), 而且使用雪碧圖會提高圖片維護成本, 在使用圖片時需要更多的css操作來顯示指定的圖片. 同時在iOS中, 使用雪碧圖也加大了不同的手機圖片適配難度.
標簽:
JavaScript
相關文章:
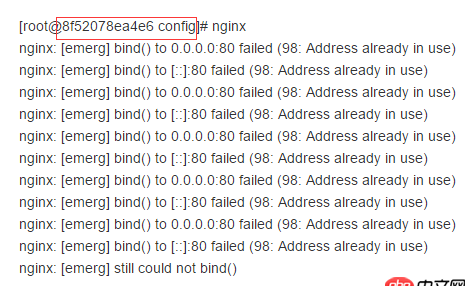
1. nignx - docker內nginx 80端口被占用2. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!3. docker鏡像push報錯4. docker api 開發的端口怎么獲取?5. angular.js - angularJS在Android WebView中無法正常調后臺接口6. node.js - websocket后端用什么做比較好?7. android webview返回自動刷新8. javascript - 使用vue2.0+vue-cli搭建了一個移動端項目,頁面完成后pc端能顯示出來,但是在移動端上訪問頁面,內容顯示空白9. angular.js - Angular2 使用webpack 打包的loader10. javascript - react native在run-android時出現這個錯誤該怎么解決?大神賜教
排行榜

 網公網安備
網公網安備