angular.js - angularjs directive怎么實現通過點擊事件更換模版?
問題描述
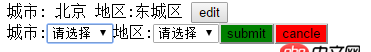
想實現這樣一個功能:點擊頁面的編輯按鈕 ,頁面的數據變成可編輯狀態,編輯之后點擊確定,編輯的數據展示在頁面上
用angular去實現的話,我目前的思路是,點擊編輯按鈕,顯示數據部分通過directive替換成可編輯狀態的模版,編輯之后點擊確定再進行模版的切換,不知道可不可以這樣
 就是這樣兩個模版之間切換,不用路由是不是可以實現?
就是這樣兩個模版之間切換,不用路由是不是可以實現?
問題解答
回答1:給你個簡單的例子吧:
var demo = angular.module(’demo’, []);demo.directive(’demoDir’, function(){ return { restrict: ’A’, scope: {}, link: function($scope, element){$scope.city = {};$scope.edit = function(){ $scope.isEditing = true;};$scope.confirm = function(){ $scope.isEditing = false;}; }, template: ’<p ng-if='!isEditing'>城市: {{ city.name }} <button ng-click='edit()'>編輯</button></p><p ng-if='isEditing'><input ng-model='city.name'/><button ng-click='confirm()'>確定</button></p>’ };});
plunker
回答2:其實這種在點擊按鈕的時候改變flag變量的值,然后根據變量值展示不同的區域就可以了
相關文章:

 網公網安備
網公網安備