angular.js - angular指令通過"="不能獲取數(shù)據(jù)
問題描述
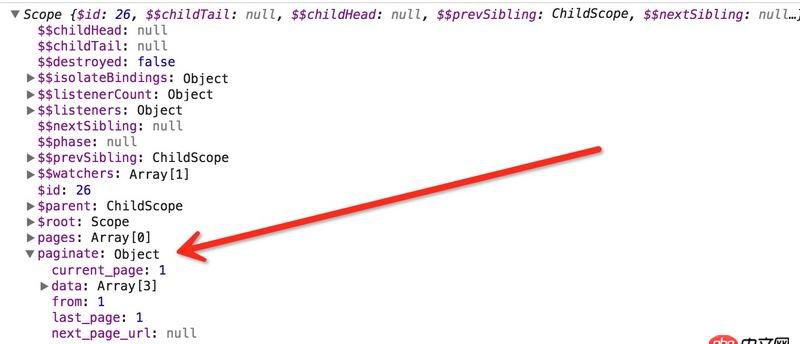
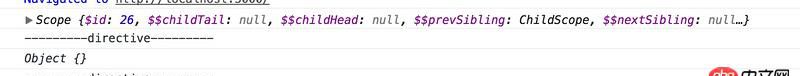
也不能說不能獲取,但是不知道出了什么問題, scope 可以看到, 但是通過屬性訪問卻訪問不到
具體看下面代碼和圖片
html 中
<ul widget-paginate='vm.activities'></ul>
directive.js 中
var directive = { scope:{paginate : ’=widgetPaginate’ }, link : link}function link(scope, ele, attrs){ console.log(scope); console.log('---------directive---------'); console.log(scope.paginate.data); console.log('---------directive---------');}



問題解答
回答1:var directive = { scope:{paginate : ’=widgetPaginate’ }, link : link}function link(scope, ele, attrs){ console.log(scope); console.log('---------directive---------'); $timeout(console.log(scope.paginate.data));//這樣應(yīng)該能取得的。 console.log('---------directive---------');}
因?yàn)閿?shù)據(jù)的異步問題
回答2:你這個數(shù)據(jù)是從后臺獲取的吧。使用$watch監(jiān)聽一下,你就知道了,我也認(rèn)為是異步的問題。
相關(guān)文章:
1. java - 同一臺電腦,我提交代碼然后推送到遠(yuǎn)端倉庫,顯示的提交人和推送人不一致,怎么解決2. 為什么我寫的PHP不行3. html - css布局問題,背景用用div畫的三角形是否用absolute與z-index來定位與規(guī)定在下方是否是個好方案4. 我 想好好學(xué)精通一門技術(shù),大家用的走過的路,幫我指點(diǎn)指點(diǎn)唄 讓我少走了彎路和坑的苦 ,自學(xué),自己摸5. 正則表達(dá)式 - nginx 正則,如何匹配不以/結(jié)尾且不以.xml .html .htm結(jié)尾6. Android 高德地圖如何移除添加的某個marker?7. javascript - vue監(jiān)聽data中的某一數(shù)組的某一項(xiàng)8. 淺談vue生命周期共有幾個階段?分別是什么?9. index.php錯誤,求指點(diǎn)10. java - web端百度網(wǎng)盤的一個操作為什么要分兩次請求服務(wù)器, 有什么好處嗎

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備