angular.js - angular跨文件注入服務
問題描述
假設在 a.js 定義了 service A,b.js 定義了一個 controller B,如何在B中注入服務A
問題解答
回答1:angular跨文件注入服務?看你這個問題,我覺得題主是概念不清楚,應該明白以下基本概念。1. 你所寫的angular代碼的組織結構不是以文件來劃分的。2. angular已經抽象成了controller,service,directive等組件。這些東西你可以分成多個文件寫,也可以全寫在一個文件中,想讓你的代碼生效,只要在html中加載。為了程序可讀性好,我們一般規定一個組件定義時單獨放一個文件,并遵循良好的目錄結構。3. 代碼劃分是靠模塊來做的。比如你用bower安裝了某個包,你需要在定義你的module時,寫入依賴模塊,那么這個被依賴模塊中定義的組件就有效。這一點談論的是模塊級別的。4. 何為注入服務?雖然你加載了某個模塊,它內部的代碼都加載了。但是每個controller依賴哪些服務,angular要如何去找,你還要告訴angular,這時候就需要依賴注入了。這一點談論的是controller級別的。
綜上所述,你就這樣 controllerX.$inject = [’serviceX’]; 直接最普通的方式加載就行了。如果沒有生效,那應該是以下原因:1. 沒有引入js文件。2. 沒有加載這個service所在的模塊。angular.module(’MyApp’,[’ModuleX’])就行了。3. 但要注意此處你自己的模塊MyApp使用可以多次,但是定義依賴只能一次,否則前后引用的就不是一個模塊了。即你可以
angular.module(’MyApp’,[’ModuleX’]) . controller(’ControllerA’, ControllerA);angular.module(’MyApp’) . controller(’ControllerB’, ControllerB);
但一定不可以
angular.module(’MyApp’,[’ModuleX’]) . controller(’ControllerA’, ControllerA);angular.module(’MyApp’,[’ModuleX’]) . controller(’ControllerB’, ControllerB);
檢查下這3點,如果還是不行再繼續貼代碼討論吧。
回答2:首先這個問題要分兩種情況,一種是服務A和控制器B都屬于同一個模塊,另一種情況是服務A和控制器B都不屬于同一個模塊。
我首先把代碼部分貼出來吧:首先是index.html,代碼如下:
<body ng-app='MyApp'><h1>依賴注入</h1><p ng-controller='MyController as vm'> <button ng-click='vm.getUsers()'>getUsers(依賴同一個模塊的服務)</button> <button ng-click='vm.getUsers2()'>getUsers2(依賴不同模塊的服務)</button> <p ng-repeat='v in vm.users'>{{v.avatar_url}}</p> <p ng-repeat='v in vm.users2'>{{v.id}}</p></p></body>
另外注意要在index.html中引入a.js b.js c.js
a.js代碼部分如下:
angular.module(’MyApp’,[’MyModule’]) .controller(’MyController’, MyController);MyController.$inject = [’MyService’, ’MyService2’];function MyController(MyService, MyService2){ var vm = this; vm.users = []; vm.users2 = []; vm.getUsers = getUsers; vm.getUsers2 = getUsers2; function getUsers(){console.log(’依賴的是同一個模塊的服務’);MyService.getData() .then(function(res){vm.users = res.data; }) } function getUsers2(){console.log(’依賴的是不同模塊的服務’);MyService2.getData() .then(function(res){vm.users2 = res.data; }) }}
b.js代碼部分如下:
angular.module(’MyApp’).service(’MyService’, MyService);MyService.$inject = [’$http’];function MyService($http){ var url = ’https://api.github.com/users’; var service = {getData: getData }; return service; function success(res){return res; } function fail(e){console.log(e); } function getData(){return $http.get(url) .then(success) .catch(fail); }}
c.js代碼部分如下:
angular.module(’MyModule’,[]) .service(’MyService2’, MyService);MyService.$inject = [’$http’];function MyService($http){ var url = ’https://api.github.com/users’; var service = {getData: getData }; return service; function success(res){return res; } function fail(e){console.log(e); } function getData(){return $http.get(url) .then(success) .catch(fail); }}
另外你也可以到這里看看寫的一個demo,就是上面代碼的運行結果。
需要注意的就是,如果是同一個模塊的話,直接在控制器中注入這個服務就可以使用了;如果是不同的模塊,那么就有必要在主模塊中將你要依賴的那個模塊注入到我們的主模塊中,然后也可以在控制器中使用了。
你看過代碼后應該明白的差不多了,如果還有什么不明白的,還可以看看我之前寫過的一篇文章,希望可以幫助你。
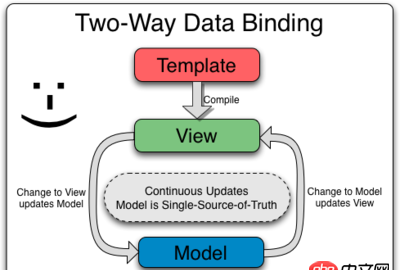
回答3:我想估計是題主不明白 angularjs 里的數據模型(Model)和視圖(View)之間是通過控制器 (controller) 發生數據雙向綁定(Data Binding)關系。

一個數據模型(M)可以有多個視圖(V),也就是說一個控制器(C)可以控制多個視圖。這些視圖之間可能有業務邏輯之間的關系,為此創建多個控制器,以致讓一個控制器控制一個視圖。然而這些控制器也有可能有相同的內容,可以提取出來。那么有兩種方式:
方式一(繼承方式,常見糟糕情況): 多個控制器繼承通用的控制器。方式二(angularjs的service): 將通用的內容提取為一個或多個service,讓控制器調用(按需調用不同的service)
可以對比一下兩種, service 更具模塊化,更有復用性。
我想,這樣了解了這一過程,大概就知道樓上說的 依賴注入服務 啦。
相關文章:
1. javascript - vue監聽data中的某一數組的某一項2. 為什么我寫的PHP不行3. html - css布局問題,背景用用div畫的三角形是否用absolute與z-index來定位與規定在下方是否是個好方案4. 我 想好好學精通一門技術,大家用的走過的路,幫我指點指點唄 讓我少走了彎路和坑的苦 ,自學,自己摸5. 正則表達式 - nginx 正則,如何匹配不以/結尾且不以.xml .html .htm結尾6. Android 高德地圖如何移除添加的某個marker?7. 淺談vue生命周期共有幾個階段?分別是什么?8. index.php錯誤,求指點9. java - web端百度網盤的一個操作為什么要分兩次請求服務器, 有什么好處嗎10. html5 - 如何實現圖中的刻度漸變效果?

 網公網安備
網公網安備