angular.js - angularjs ng-repeat 不能刷新
問(wèn)題描述
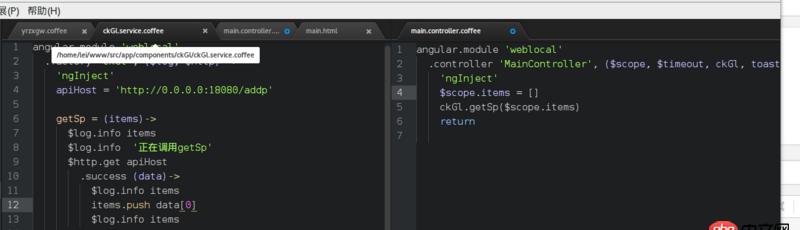
如圖,我直接push數(shù)組是可以正常刷新頁(yè)面的。但是如果我將一個(gè)新數(shù)組直接賦值個(gè)$scope.items就不是刷新頁(yè)面了。

問(wèn)題解答
回答1:答案在評(píng)論里
你用的是 Angular 呀,promise 利用起來(lái)啊:
// in your servicefunction getSp() { return $http.get(apiHost)}
// in your controller$scope.items = ckGL.getSp().then(response => response[0])
就這個(gè)意思,log 啥的你看情況加
回答2:題主是把Controller的scope傳到Service,不如把Service的方法拿到Controller。比如:
$scope.getSp = ckGl.getSp$scope.getSp($scope.items)回答3:
賦值后再console一下$scope.items的值看看有沒(méi)有付錯(cuò)值試試…單單這么寫(xiě)很難知道你的問(wèn)題是出現(xiàn)在哪。正常是會(huì)觸發(fā)渲染的
回答4:因?yàn)閖s里面,對(duì)象賦值是引用,ng監(jiān)視可以理解為地址監(jiān)視,所以原來(lái)的數(shù)組沒(méi)變就不會(huì)觸發(fā)ngrepeat了
相關(guān)文章:
1. javascript - 從mysql獲取json數(shù)據(jù),前端怎么處理轉(zhuǎn)換解析json類(lèi)型2. dockerfile - 為什么docker容器啟動(dòng)不了?3. javascript - 如何獲取未來(lái)元素的父元素在頁(yè)面中所有相同元素中是第幾個(gè)?4. Android下,rxJava+retrofit 并發(fā)上傳文件和串行上傳文件的效率為什么差不多?5. angular.js - ng-grid 和tabset一起用時(shí),grid width默認(rèn)特別小6. javascript - 學(xué)習(xí)網(wǎng)頁(yè)開(kāi)發(fā),關(guān)于head區(qū)域一段腳本的疑惑7. Whitelabel錯(cuò)誤頁(yè)面發(fā)生意外錯(cuò)誤(類(lèi)型=未找到,狀態(tài)= 404)/WEB-INF/views/home.jsp8. 熱切期待朱老師的回復(fù),網(wǎng)頁(yè)視頻在線(xiàn)播放器插件配置錯(cuò)誤9. macos - mac下docker如何設(shè)置代理10. objective-c - iPhone如何實(shí)現(xiàn)微信的搖一搖功能?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備