angular.js - Angular路由和express路由的組合使用問題
問題描述
想用Angular的路由里面監聽url變化來獲取不同的ejs模版,但是當url一變化express的路由也會作出反應,想問下該怎么做才能在url變成/phone時不進入express的路由。
public/javascript/app.js
angular.module(’ngApp’,[]).config([’$routeProvider’,function($routeProvider) { $routeProvider.when(’/’, {templateUrl: ’pages/index’,controller: ’PhoneListCtrl’}).when((’/phone’, {templateUrl: ’pages/phone-detail’,controller: ’PhoneDetCtrl’})).otherwise({redirectTo: ’/’})}])
routes/index.js
var express = reqsuire(’express’);var router = express.Router();router.get(’/pages/phone-detail’, function(req, res, next) { res.render('phone-detail', {title: ’艾希’});})module.exports = router;
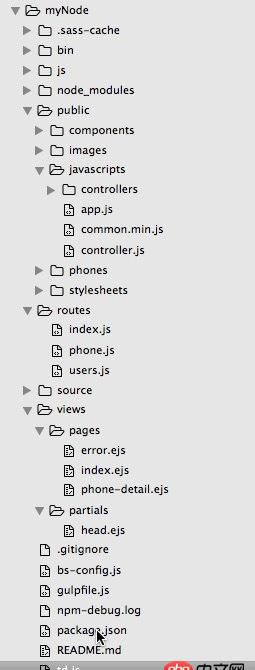
下面圖片是結構,模版都在view/pages下

問題解答
回答1:兩個問題1.angularjs和ejs怎么想都感覺重復了,用angularjs的話就可以使用html+ajax方式,用ejs就可以使用ejs+ajax,說起來不用兩個都用。2.按說兩個都用,angularjs的route設置,加載的頁面是將子頁面異步加載到父頁面的<ng-view>中的,而ejs是整個瀏覽器窗口的渲染,相當于跳頁面了,確實會有沖突。
我暫時能想到的解決方法是,主頁面用ejs跳轉,子頁面采用ng-route進行異步加載,但是缺點就是在ejs和angular的route設置中不能設置otherwise。
相關文章:
1. 極光推送 - Android app消息推送 百度 極光 個推 信鴿哪個好一些?2. javascript - 為什么當index等于5的時候,不在當前頁面跳轉到百度?不跳轉的代碼在倒數第五行3. android - VideoView與百度Map沖突4. javascript - 微信支付問題5. javascript - typescript關于接口,對象字面量額外屬性檢測問題,為什么使用斷言或者變量時就不會檢測額外屬性?6. html - CSS 怎么篩選沒有id的某元素7. javascript - 百度搜索網站,如何讓搜索結果顯示一張圖片加上一段描述,如圖;求教8. angular.js - angularjs如何動態改變ng-model值,在controller中獲取input中輸入的值并組合post發送到后臺9. 為什么微信內置瀏覽器用$_COOKIE取不到值?10. mongoDB怎么把數據導出為csv或excel?

 網公網安備
網公網安備