angular.js - ng-repeat如何限數(shù)量輸出?
問(wèn)題描述
現(xiàn)在碰到這樣一個(gè)需求:有一個(gè)數(shù)組
$scope.items = [ {name:’a1’},{name:’a2’},{name:’a3’}....]
現(xiàn)在需要它輸出
<ul> <li>a1</li><li>a2</li><li>a3</li><li>a4</li><li>a5</li><li>a6</li><li>a7</li><li>a8</li><li>a9</li><li>a10</li> //10個(gè)</ul><ul> <li>a11</li><li>a12</li><li>a13</li><li>a14</li><li>a15</li><li>a16</li><li>a17</li><li>a18</li><li>a19</li><li>a20</li> //10個(gè)</ul><ul> <li>a21</li><li>a22</li>... //10個(gè)</ul>
我想用ng-repeat輸出,想出的方案是,先把數(shù)組 length 除以 10
$scope.n = Math.ceil ( items.length / 10 );
然后ng-repeat輸出 n 個(gè) ul,再分別在ul里 ng-repeat 10個(gè)item。
那么問(wèn)題來(lái)了,如何ng-repeat輸出n個(gè)ul?
<ul ng-repeat=' ...不會(huì)寫... '> <li ng-repeat = ' item in items | ...//如何過(guò)濾'>{{item.name}} </li></ul>
求問(wèn)各路大神啦!
更新問(wèn)題!感謝各位同行!
首先,css已經(jīng)不可動(dòng)了,因?yàn)楦鶕?jù)產(chǎn)品需求已經(jīng)寫好了樣式,并得到了每行需要10個(gè)li的結(jié)果。看到@zchq88 這位朋友的提醒以后,我立刻做了一維數(shù)組轉(zhuǎn)二維數(shù)組的過(guò)濾器,像@Chobits 同學(xué)那樣的。但是報(bào)錯(cuò)。
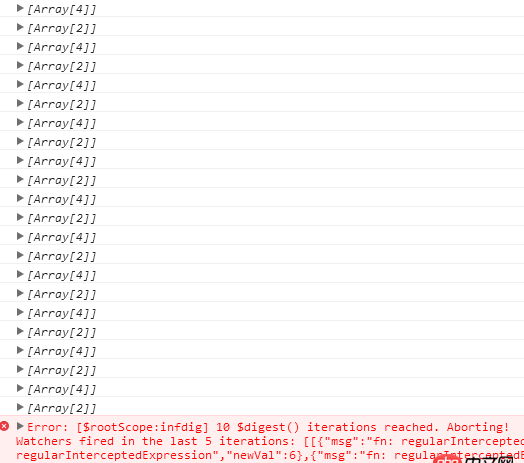
Error: [$rootScope:infdig] 10 $digest() iterations reached. Aborting!
 console.log() 會(huì)發(fā)現(xiàn)數(shù)組被執(zhí)行了N遍過(guò)濾器。google也沒(méi)有找到原因和解決方案。我猜測(cè)是,拆數(shù)組的時(shí)候,由于指引型數(shù)據(jù),引發(fā)了重復(fù)臟檢查。實(shí)驗(yàn)了angular.copy也失敗,現(xiàn)在正在找其他解決方案。再次感謝!期待有同學(xué)提出其他解決方案!
console.log() 會(huì)發(fā)現(xiàn)數(shù)組被執(zhí)行了N遍過(guò)濾器。google也沒(méi)有找到原因和解決方案。我猜測(cè)是,拆數(shù)組的時(shí)候,由于指引型數(shù)據(jù),引發(fā)了重復(fù)臟檢查。實(shí)驗(yàn)了angular.copy也失敗,現(xiàn)在正在找其他解決方案。再次感謝!期待有同學(xué)提出其他解決方案!
解決!最后一次更新:
因?yàn)楫a(chǎn)品中items實(shí)際的結(jié)構(gòu)是
$scope.group = [ {key:888,items:[ {name:’a1’},{name:’a2’},{name:’a3’}....,{name:’a13’}...//n多個(gè)] }, {key:999,items:[ {name:’a1’},{name:’a2’},{name:’a3’}....,{name:’a33’}...//n多個(gè)] }, ....]
繞開(kāi)了html中加過(guò)濾器產(chǎn)生的重復(fù)臟檢查問(wèn)題。根據(jù)@Chobits 提供的過(guò)濾器,在控制器里對(duì)group進(jìn)行了過(guò)濾
group.forEach(function(items){ items.items = $filter(’group’)(items.items);})
然后再ng-repeat輸出,問(wèn)題解決。
<p ng-repeat = 'input in group'> <ul ng-repeat='items in input.items'><li ng-repeat='item in items'> {{item.name}}</li> </ul></p>
prefect!thanks everyone!
問(wèn)題解答
回答1://http://stackoverflow.com/a/14463190/2586541app.filter(’group’, function () { return function (items, groupSize) {var groups = [], inner;for (var i = 0; i < items.length; i++) { if (i % groupSize === 0) {inner = [];groups.push(inner); } inner.push(items[i]);}return groups; };});
$scope.group = [ {key:1,items:[ {name:’a1’},{name:’a2’},{name:’a3’}....] }, {key:2,items:[ {name:’a1’},{name:’a2’},{name:’a3’}....] }, ....]
<ul ng-repeat='g in group track by g.key'> <li ng-repeat='item in g.items'>{{item.name}} </li></ul>回答2:
http://stackoverflow.com/questions/21644493/how-to-split-the-ng-repeat-data-with-three-columns-using-bootstrap
However, the most direct and just plainly simple way to get columns is to use CSS columns:是的 贊同這個(gè)排一下版 一行顯示幾個(gè)完全可以用css做 方法多的都懶得寫
回答3:為什么不直接把ITEMS用JS變成2維數(shù)組?然后輸出?
回答4:把數(shù)據(jù)整理成樹(shù)形結(jié)構(gòu)即可。。。比如
scope.list = [{name:'a',children:[ {name:’son1 of a’}, {name:’son2 of a’} ]},{name:'b',children:[ {name:’son1 of b’}, {name:’son2 of b’} ]}]
然后ng里用雙層repeat
<ul ng-repeat='item in list'> <li ng-repeat = ' son in item.children'>{{son.name}} </li></ul>
相關(guān)文章:
1. phpstady在win10上運(yùn)行2. gosts內(nèi)容是空的3. 語(yǔ)法錯(cuò)誤4. python3.x - centos python 安裝lxml 報(bào)錯(cuò) 阿里云ECS5. nginx - pip install python庫(kù)報(bào)錯(cuò)6. node.js - 用nodejs+express加載html頁(yè)面css顯示不出來(lái)7. css - 求推薦適用于vue2的框架 像bootstrap這種類型的8. java - log4j和slf4j 【配置有知道的么】9. redis - 不知道國(guó)內(nèi)有多少用Python + CouchDB的朋友,談一下經(jīng)驗(yàn)。。。10. css - 文字排版問(wèn)題,內(nèi)容都是動(dòng)態(tài)抓出來(lái)的,字?jǐn)?shù)不一定。如何對(duì)齊啊

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備