文章詳情頁
angular.js - 指令下的指令 面對上級指令ng-repeat的時候 ng-controller會出現多次的問題?
瀏覽:212日期:2024-10-05 13:19:38
問題描述

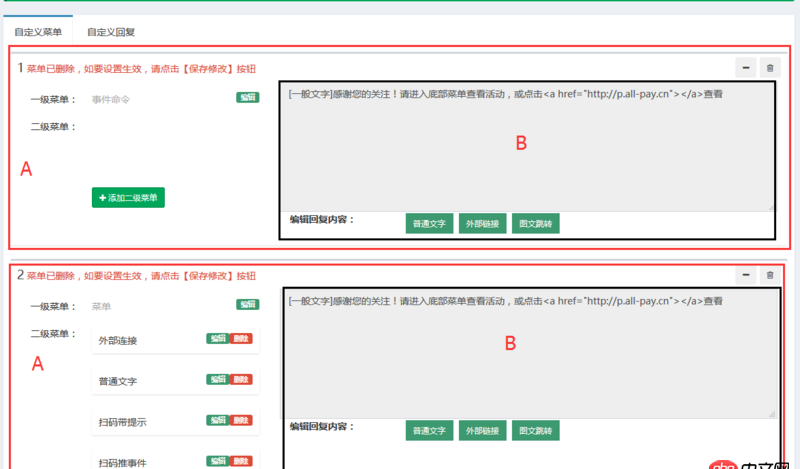
如圖 B是A的內部的一部分 整個區域 包括A是根據數據動態生成的,個數不定。
我在定義控制器的時候就有了疑問 想給B區域單獨的控制器控制 但是A既然是ng-repeat生成的 那么在B區域寫控制器的時候,ng-controller=“BBB” 肯定會出現多次。 這樣可以么?我看了很多教程,沒有見過ng-controller出現多次的啊?這樣同時帶來一個問題,想把不同區域的B的scope數據分隔開,是否存在問題?使用scope : {}做不到 不知道為什么?
問題解答
回答1:這種情況下,B 的傳入傳出是能抽象出來的,因此比較好的做法是將 B 做成 directive 單獨處理。
希望有所幫助~ :)
相關文章:
1. docker內創建jenkins訪問另一個容器下的服務器問題2. 如何解決Centos下Docker服務啟動無響應,且輸入docker命令無響應?3. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?4. css3 - 學習css構建圖形時,遇到一個很有意思的現象,具體代碼如下5. 極光推送 - Android app消息推送 百度 極光 個推 信鴿哪個好一些?6. javascript - js閉包作用域7. html5 - 百度echart官網下載的地圖json數據亂碼8. html - css 使用字體的時候,格式有什么特殊要求嗎?9. 微信開放平臺 - android 微信支付后點完成按鈕,后回調打開第三方頁面,屏幕閃動,求解決方法10. javascript - echart+百度地圖
排行榜

 網公網安備
網公網安備