文章詳情頁
angular.js - angularjs動態(tài)增加DOM
瀏覽:222日期:2024-09-28 10:15:46
問題描述
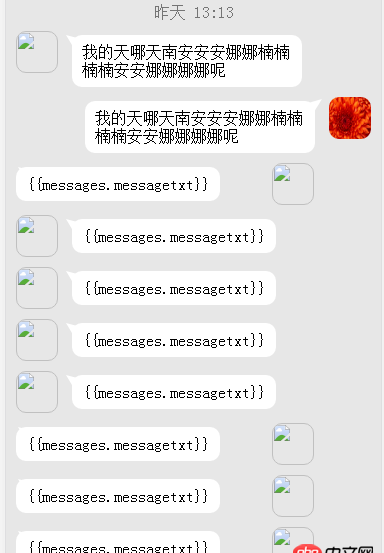
我是用append動態(tài)增加的,但是內(nèi)容不能綁定了
$('#chat').append('<p class=’eve_chat clearfloat’><p style=’width:calc(98% - 50px);’ class=’clearfloat mb10’><img src=’../../img/goods/3.jpg’ class=’chat_face left’><p class=’chat_pop_left’><p class=’chat_content left’><p>{{messages.messagetxt}}</p></p></p></p></p>')

請問有什么辦法么?
問題解答
回答1:因為你的Html是異步的,需要使用$compile服務(wù)來手動編譯記得依賴注入 $compile
var el=$compile('HTML代碼')(scope); $(’#chat’).append(el);回答2:
使用
$compile('<p></p>')($scope)
來綁定~~
上一條:angular.js - 當ui-view放在body元素上,為什么會導(dǎo)致angular重復(fù)啟動下一條:angular.js - angular TypeError: Cannot read property ’id’ of undefined?
相關(guān)文章:
1. 淺談vue生命周期共有幾個階段?分別是什么?2. macos - mac下docker如何設(shè)置代理3. node.js - Angular-webpack-Starter, 怎么把NodeJS添加進項目里?4. html5 - vue項目中我用webpack編譯不成功5. javascript - 安裝了babel,不起作用6. html5 - 純CSS怎么做出這種一模一樣的導(dǎo)航條導(dǎo)航塊那里還有個下拉菜單,請大家指導(dǎo)一下7. index.php錯誤,求指點8. 微信公眾號在線生成二維碼帶參數(shù)怎么搞?9. 微信開放平臺 - android 微信支付后點完成按鈕,后回調(diào)打開第三方頁面,屏幕閃動,求解決方法10. 視頻 - html5 video的autoplay 在智能手機上不運作?
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備