文章詳情頁
angular.js - angularjs模塊加載
瀏覽:169日期:2024-09-26 09:23:15
問題描述
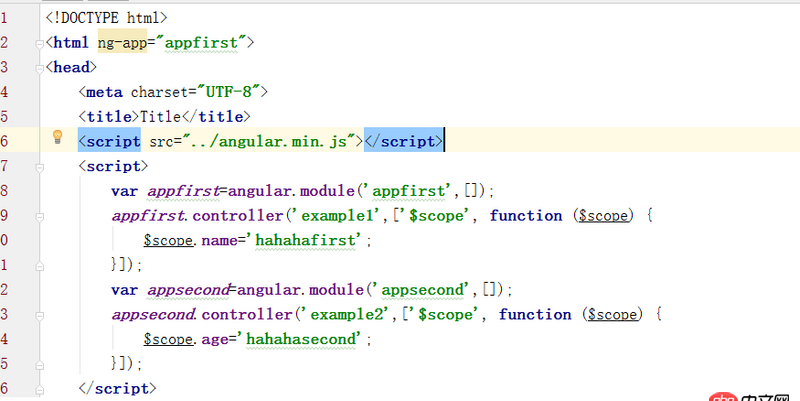
在一個html中自定義了2個模塊,用ng-app指定從第一個模塊開始,結果只執行第一個模塊,想問一下是不是自定義模塊只執行ng-app指定的模塊,其他模塊就忽略。
問題解答
回答1:第一個ng-app會自動bootstrap, 剩下的需要手動bootstrap
上一條:angular.js - 這個鏈接路徑怎么編???下一條:angular.js - $ionicScrollDelegate.getScrollPosition() 在頁面第一次進入后無法獲取相應的高度
相關文章:
排行榜

 網公網安備
網公網安備