angular.js - 關于ng-option的用法
問題描述
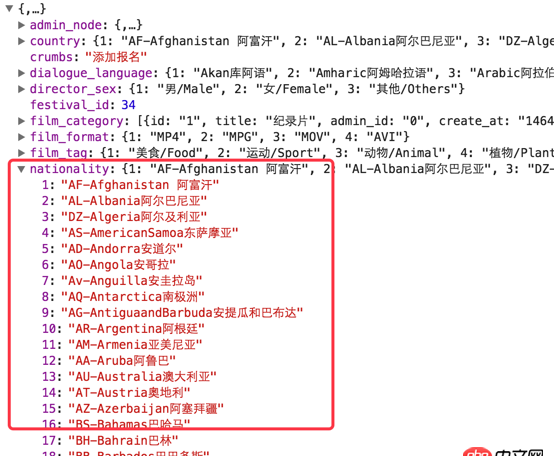
數據是這樣的

那我如果用ng-option怎么循環出來這些數據
現在代碼是這樣的:
<p class='am-form-group'> <label class='am-u-sm-3 am-u-md-3 am-u-lg-2 am-form-label am-text-right'>導演國籍:</label> <p class='am-u-sm-9 am-u-md-9 am-u-lg-10'><select ng-model='selected_cn_0' name='film[nationality]'> <option value='{{$index}}' ng-repeat='country in countrys_0'>{{country}}</option></select><span class='am-form-caret'></span> </p></p>
控制器:
$scope.countrys_1 = data.nationality;$scope.selected_cn_1 = data.nationality[46];
我想讓option的value是 下標,不知道怎么改,默認顯示為第46條數據的值
問題解答
回答1:html:
<select ng-model='selected_cn_1' ng-options='value for (key,value) in countrys_1'></select>
js
$scope.countrys_1 = data.nationality;$scope.selected_cn_1 = data.nationality[46];//通過ng-model和select綁定
ng-options的用法
回答2:<p class='am-form-group'><label class='am-u-sm-3 am-u-md-3 am-u-lg-2 am-form-label am-text-right'>導演國籍:</label><p class='am-u-sm-9 am-u-md-9 am-u-lg-10'> <select ng-model='selected_cn_0' number name='film[nationality]'><option value='{{k}}' ng-repeat='(k, v) in countrys_0'>{{v}}</option> </select> <span class='am-form-caret'></span></p> </p>
convert-to-number
//http://stackoverflow.com/a/35407627/2586541 app.directive(’number’, function () {return { require: ’ngModel’, link: function (scope, element, attrs, ngModel) {//valuengModel.$parsers.push(function (val) { //return ’’ + val; return parseInt(val, 10);});//showngModel.$formatters.push(function (val) { //return parseInt(val, 10); return ’’ + parseInt(val || 0, 10);}); }}; });
相關文章:
1. docker內創建jenkins訪問另一個容器下的服務器問題2. 如何解決Centos下Docker服務啟動無響應,且輸入docker命令無響應?3. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?4. css3 - 學習css構建圖形時,遇到一個很有意思的現象,具體代碼如下5. 極光推送 - Android app消息推送 百度 極光 個推 信鴿哪個好一些?6. javascript - js閉包作用域7. html5 - 百度echart官網下載的地圖json數據亂碼8. html - css 使用字體的時候,格式有什么特殊要求嗎?9. 微信開放平臺 - android 微信支付后點完成按鈕,后回調打開第三方頁面,屏幕閃動,求解決方法10. javascript - echart+百度地圖

 網公網安備
網公網安備