angular.js - angularjs的ocLazyLoad問題
問題描述
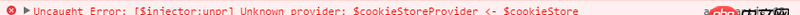
在angularjs項目中使用ui-router+ocLazyLoad實現按需加載時,自己寫了個demo是可以實現的。放到項目中var App = angular.module(’app’, [’ui.router’,’oc.lazyLoad’])這樣寫會報錯,如下所示,ocLazyLoad.js確認是加載了這是什么原因?

這是代碼`
angular.module(’app’, [’ui.router’,’oc.lazyLoad’]) .config(function ($stateProvider,$locationProvider, $urlRouterProvider,$ocLazyLoadProvider) { $stateProvider .state(’dataQuery.areaMany’, {url: ’/areaMany’, views: { ’lazyLoadView’: { templateUrl: ’app/main/dataQuery/areaMany.html’ } }, resolve: { loadMyCtrl: [’ocLazyLoad’,function($ocLazyLoad){ return $ocLazyLoad.load([ ’app/main/dataQuery/areaMany.js’ ]) }] } }) });
`感覺根報的錯誤沒關系啊
問題解答
回答1:報的是$cookieStore的問題,代碼能補全點嗎,看不出來問題所在
回答2:某個js里面引用了$cookieStore,然而并沒有注入
回答3:angular版本的問題
相關文章:
1. docker 下面創建的IMAGE 他們的 ID 一樣?這個是怎么回事????2. 在應用配置文件 app.php 中找不到’route_check_cache’配置項3. html按鍵開關如何提交我想需要的值到數據庫4. mysql取模分表與分表5. gvim - 誰有vim里CSS的Indent文件, 能縮進@media里面的6. HTML 5輸入框只能輸入漢字、字母、數字、標點符號?正則如何寫?7. 跟著課件一模一樣的操作使用tp6,出現了錯誤8. PHP類屬性聲明?9. objective-c - ios 怎么實現微信聯系列表 最好是swift10. java - 安卓接入微信登錄,onCreate不會執行

 網公網安備
網公網安備