文章詳情頁
angular.js - 關于ui-sref地址欄缺省的問題
瀏覽:221日期:2024-09-24 11:03:47
問題描述
我自己在看大漠老師的一個angular的bookstore的小例子,在做到ui-sref的時候發現了一個問題
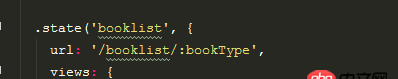
<a ui-sref='booklist({bookType:0})' class='list-group-item'>計算機</a>
此時地址欄顯示的是這樣的 http://localhost:8080/#/0而另外一行代碼
<a ui-sref='bookdetail({bookId:row.getProperty(col.field)})' id='{{row.getProperty(col.field)}}'>詳情</a>
顯示卻是這樣的 http://localhost:8080/#/bookd...
所以我的問題是為什么上面那行的ui-sref中的booklist在地址欄里省略了 而details卻可以
我查了一些ui-router的官方文檔 關于$state.href方法例子如下:expect($state.href('about.person', { person: 'bob' })).toEqual('/about/bob');
問題解答
回答1:
路由url配置問題
你這樣寫 第一種就有了
上一條:angular.js - karma測試包JASMINE is not defined下一條:angular.js - angular ng-model中輸入中文不更新,再添加數字、字母或空格,就可以綁定了
相關文章:
1. docker內創建jenkins訪問另一個容器下的服務器問題2. 如何解決Centos下Docker服務啟動無響應,且輸入docker命令無響應?3. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?4. javascript - js閉包作用域5. 極光推送 - Android app消息推送 百度 極光 個推 信鴿哪個好一些?6. html5 - 百度echart官網下載的地圖json數據亂碼7. css3 - 學習css構建圖形時,遇到一個很有意思的現象,具體代碼如下8. html - css 使用字體的時候,格式有什么特殊要求嗎?9. 微信開放平臺 - android 微信支付后點完成按鈕,后回調打開第三方頁面,屏幕閃動,求解決方法10. javascript - echart+百度地圖
排行榜

 網公網安備
網公網安備