文章詳情頁
angular.js - angular2動(dòng)態(tài)顯示隱藏組件問題
瀏覽:254日期:2024-09-22 17:00:54
問題描述
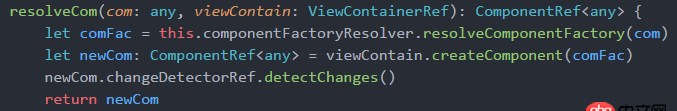
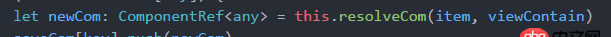
是這樣的,我通過代碼動(dòng)態(tài)創(chuàng)建了一些組件
然后我把這些創(chuàng)建后的組件保存了起來想要在界面上隨時(shí)隱藏和顯示
直接創(chuàng)建的話在界面是可以顯示的,但是現(xiàn)在有個(gè)需求,界面上可以隨時(shí)移除和插入這些動(dòng)態(tài)的組件,但是不想每次都移除、每次都重新生成組件。既然我把之前創(chuàng)建好的存起來了,有沒有什么辦法在界面直接動(dòng)態(tài)插入這些組件
問題解答
回答1:用css控制
上一條:angular.js - 在用會(huì)話存儲(chǔ)傳遞參數(shù)時(shí),使用angularjs沖突下一條:angular.js - AngularJS點(diǎn)擊搜索,實(shí)現(xiàn)數(shù)據(jù)變化,不通過重新請(qǐng)求接口的方法
相關(guān)文章:
1. 百度地圖 - Android app中準(zhǔn)備接入地圖sdk,百度VS高德哪個(gè)好一點(diǎn)?2. mongoDB批量插入文檔時(shí),運(yùn)行下面代碼,用MongoVUE查看數(shù)據(jù)庫,mongo庫中只存在一個(gè)文檔?不應(yīng)該是20個(gè)嗎?3. 百度地圖api - Android百度地圖SDK,MapView上層按鈕可見卻不可觸,怎么解決?4. javascript - html5的data屬性怎么指定一個(gè)function函數(shù)呢?5. css - 小程序canvas環(huán)形進(jìn)度條6. html5 - ajax post請(qǐng)求后如何渲染到頁面上7. javascript - 關(guān)于這組數(shù)據(jù)如何實(shí)現(xiàn) 按字母列表分類展示 不改動(dòng)數(shù)據(jù)結(jié)構(gòu)8. 前端 - html5 audio不能播放9. html - sumlime text3代碼自動(dòng)補(bǔ)全功能問題!10. css 選擇器 帶有 readonly 屬性 的<input> 怎么定位呢?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備