文章詳情頁
angular.js - angular 引入 jweixin的問題
瀏覽:194日期:2024-09-22 08:36:00
問題描述
我的項目使用了AngularJs,引入第三方庫,如微信js-sdk。
<script type='text/javascript' src='angular.js'></script><script type='text/javascript' src='angular-route.js'></script><script type='text/javascript' src='jweixin-1.0.0.js'></script>
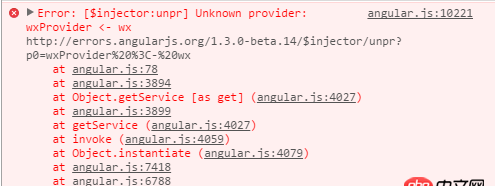
然后,報錯了。AngularJs的項目如何使用第三方庫呢,如微信js-sdk?

問題解答
回答1:
你注入了一個wx到angular中了???
你通過js引用加載的會直接在window上掛一個wx的全局對象。直接用吧,不用注入。
回答2:
直接引入微信的js 直接用里面的方法就行了 控制器里不用注入它
相關文章:
1. 百度地圖 - Android app中準備接入地圖sdk,百度VS高德哪個好一點?2. mongoDB批量插入文檔時,運行下面代碼,用MongoVUE查看數據庫,mongo庫中只存在一個文檔?不應該是20個嗎?3. 百度地圖api - Android百度地圖SDK,MapView上層按鈕可見卻不可觸,怎么解決?4. HTML5禁止img預覽該怎么解決?5. javascript - 如何將一個長為365的數組對象按月份切割成12組?6. javascript - 關于圣杯布局的一點疑惑7. node.js - vue文件修改后如何自動build成html、js、css等8. android-studio - 用Android Studio開發基于百度位置服務的Android軟件中遇到jar中沒有主清單屬性的問題9. javascript - JS如何把回調閉包形參傳遞給外部環境的變量10. html5 - 需要做一個移動端微信頁面的小游戲,腦子里比較空希望有大神小神稍微指點指點。
排行榜

 網公網安備
網公網安備